{同類別行業設計案例}
客戶名稱:杭州海康微影傳感科技有限公司
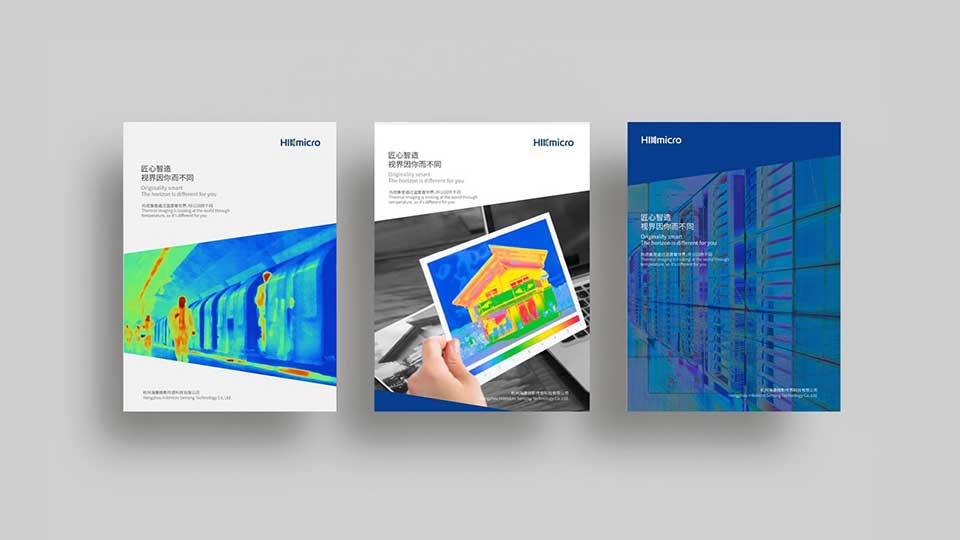
服務項目:品牌形象策劃設計
康威視是以視頻為核心的智能物聯網解決方案和大數據服務提供商,業務聚焦于綜合安防、大數據服務和智慧業務,構建開放合作生態,為公共服務領域用戶、企事業用戶和中小企業用戶提供服務,致力于構筑云邊融合、物信融合、數智融合的智慧城市和數字化企業。
公司全球員工超40000人(截止2019年12月31日),其中研發人員和技術服務人員超19000人,研發投入全年營業收入 9.51%(2019年),絕對數額占據業內前茅。海康威視是博士后科研工作站單位,以杭州為中心,建立輻射北京、上海、武漢以及加拿大蒙特利爾、英國倫敦的研發中心體系,并計劃在西安、成都、重慶和石家莊進行研發投入。
海康威視熱成像產品品牌LOGO提案是石特有幸應邀參與的項目。海康微影作為海康威視旗下重要系列產品,LOGO設計的要求非常高,石特廣告經過一系列調研與分析,做了相關設計提案。