{同類別行業設計案例}
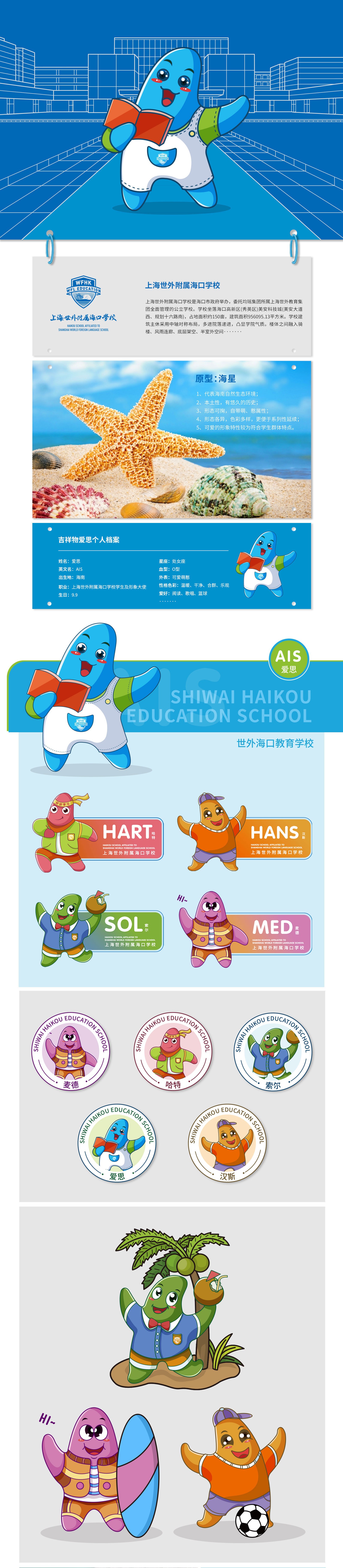
客戶名稱:上海世外附屬海口學校
服務項目:IP設計,吉祥物形象塑造全案設計
上海世外附屬海口學校是海口市政府舉辦,委托均瑤集團所屬上海世外教育集團全面管理的公立學校。隨著學校進一步的發展壯大,學校需要一個形象大使作為對外宣傳的載體,而這個形象大使不僅對學校的形象起到宣傳作用,還能招收更多的學生群體,因此委托石特對學校及學生的形象大使進行策劃設計。
考慮到這所學校位處海口,地理位置優越,環境優美,景色宜人,同時作為學校及學生的宣傳大使,需要具備辨識度高、記憶點強的特點。基于此,石特在對吉祥物進行設計創作時,選取以海星為原型,其不僅能代表海南自然的生態環境,還具有本土性強,歷史悠久的特性;通過對學生群體性格特征及愛好的分析,擬化出自帶萌性的卡通形象,特征明顯極易辨認;吉祥物以系列化的形式進行呈現,整體顏色明亮活潑,其中有熱愛唱歌的“麥穗”,認真學習的“哈特”,樂觀向上的“索爾”,喜歡閱讀的“愛思”以及愛足球運動“漢斯”,它們形態可掬,萌感十足,符合學生群體的特點。本次石特為上海世外附屬海口學校的吉祥物的成功策劃,得到了客戶的高度認可。