
康恩貝集團
-
康恩貝金康藥企品牌年度服務
金康醫藥品牌策劃設計

寧夏六盤珍坊生態農業科技有限公司
-
六盤珍坊品牌升級全案策劃設計
品牌全案(調研,策劃,設計,包裝,傳播)

蘇飲士來自中國酒都江蘇宿遷
-
高端白酒品牌全案策劃設計
品牌塑造、廣告語、品牌故事、logo設計、輔助圖形、產品包裝設計

杭州丁山河科技有限公司
-
丁山河健康食品品牌全案打造
品牌塑造、廣告語、品牌故事、logo設計、輔助圖形、IP打造

甘肅公路博物館
-
甘肅公路博物館品牌視覺形象設計
黨建LOGO設計,博物館IP形象設計

南愉(杭州)文化產業有限責任公司
-
大健康行業品牌全案案例
品牌定位、logo設計、VI視覺設計、包裝策劃設計、網站、公眾號策劃設計、宣傳冊畫冊設計


關于我們
-
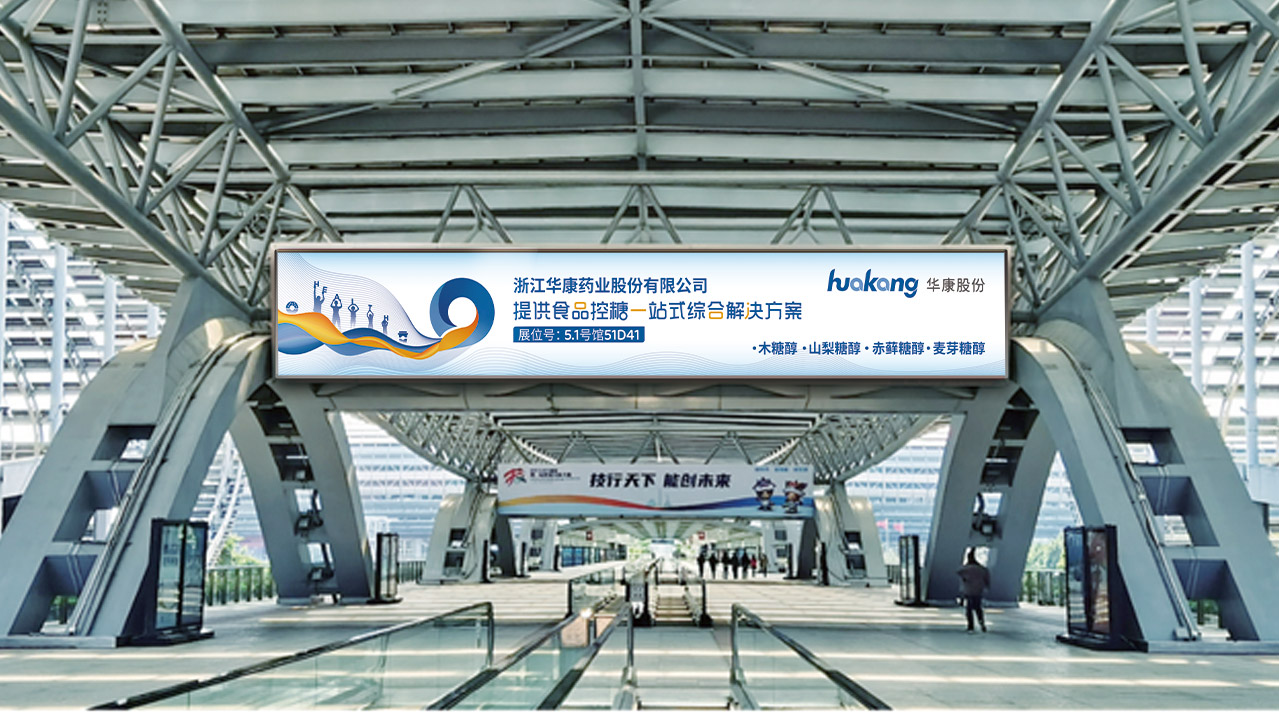
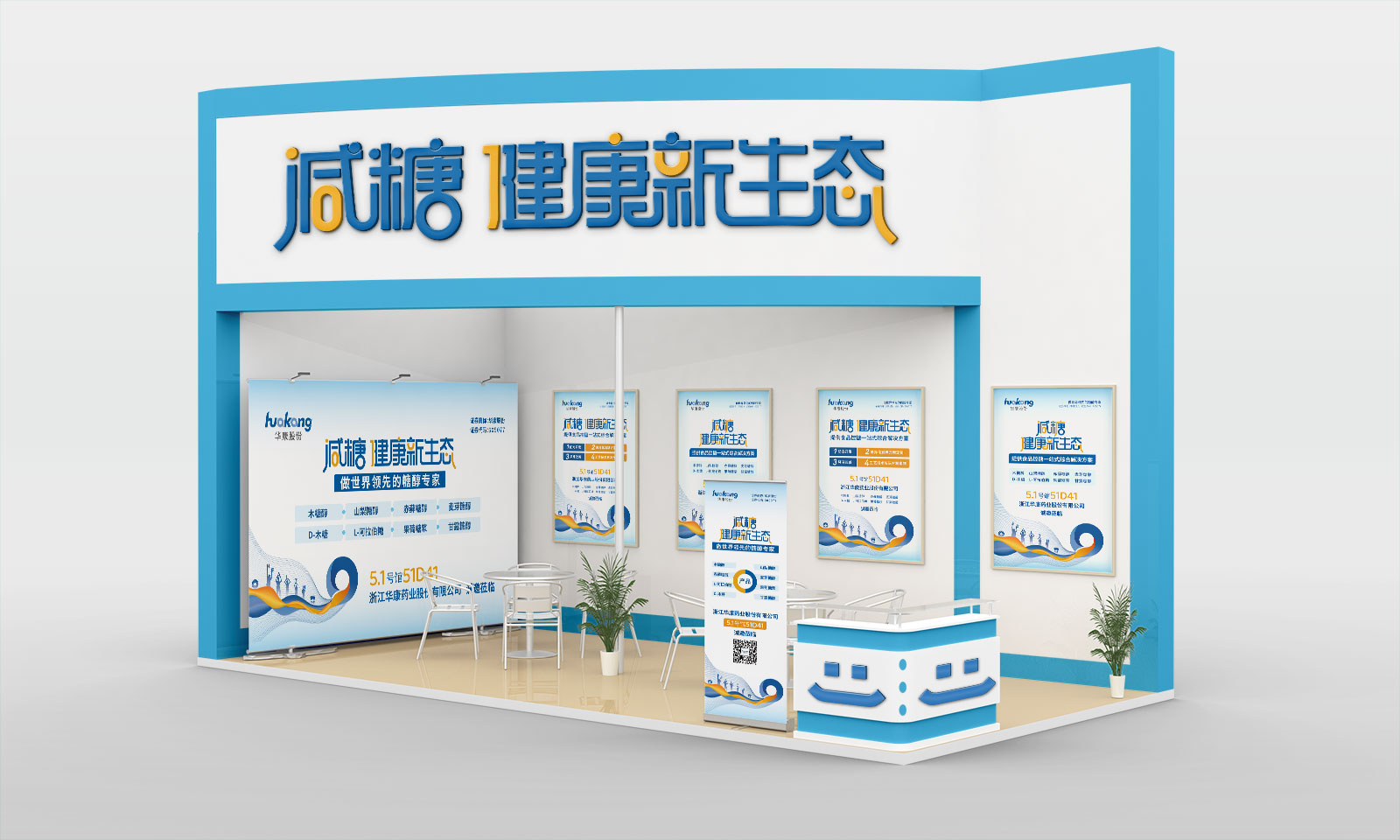
做世界領先的糖醇專家
浙江華康藥業股份有限公司是一家以玉米芯、 淀粉等為主要原料,從事研發、生產、銷售各種功能性糖醇的國家高新技術企業。致力于功能糖醇的研究開發和技術創新,不遺余力地推動糖醇事業的發展。
人們在展示空間中的行為特點是“流動一停留一流動”的動靜相間的方式來觀賞展品或接受信息。觀眾在參與過程中的每一次停頓、每一瞬間的閱讀,都是一次靜止的美的享受。同時,在這樣的行進過程中,觀者在觀看的視線由上至下、由左至右、由前到后、由遠及近地游歷于整個空間中,在變化中身臨其境、全方位地觀看,從而更深入的就地認識和了解對象。這時平面形態的設計和塑造抓住觀眾的眼球,使觀眾能長時間停留在展區觀賞,從而達到傳遞產品信息的目的。









 如果畫冊也會訴說歲月的故事
如果畫冊也會訴說歲月的故事
歲月如梭 轉瞬即逝人們總想通過各種各樣的方式抓住一些時間的碎片而一本充滿回憶的畫冊正好適合我們珍惜、懷念、回望每一次翻動 都能感受到紙張承載的故事與情感每一行文字 都可以幫助我們拾起時光的記憶紙張油墨帶來思念的味道記錄著人生每一面的精彩(2023-06-10)
 簽約杭州泰仲科技有限公司產品畫冊設計制作!
簽約杭州泰仲科技有限公司產品畫冊設計制作!
畫冊設計原則仔細考慮每一頁的內容和整個畫冊的風格,合理配色及版式,使得畫冊在信息傳遞及視覺沖擊力方面呈現最佳形態.這些步驟可以幫助精心制作一個相關主題且具有高度設計思想及科學性解決問題的優秀畫冊作品。(2023-08-12)