
康恩貝集團
-
康恩貝金康藥企品牌年度服務
金康醫藥品牌策劃設計

寧夏六盤珍坊生態農業科技有限公司
-
六盤珍坊品牌升級全案策劃設計
品牌全案(調研,策劃,設計,包裝,傳播)

蘇飲士來自中國酒都江蘇宿遷
-
高端白酒品牌全案策劃設計
品牌塑造、廣告語、品牌故事、logo設計、輔助圖形、產品包裝設計

杭州丁山河科技有限公司
-
丁山河健康食品品牌全案打造
品牌塑造、廣告語、品牌故事、logo設計、輔助圖形、IP打造

甘肅公路博物館
-
甘肅公路博物館品牌視覺形象設計
黨建LOGO設計,博物館IP形象設計

南愉(杭州)文化產業有限責任公司
-
大健康行業品牌全案案例
品牌定位、logo設計、VI視覺設計、包裝策劃設計、網站、公眾號策劃設計、宣傳冊畫冊設計


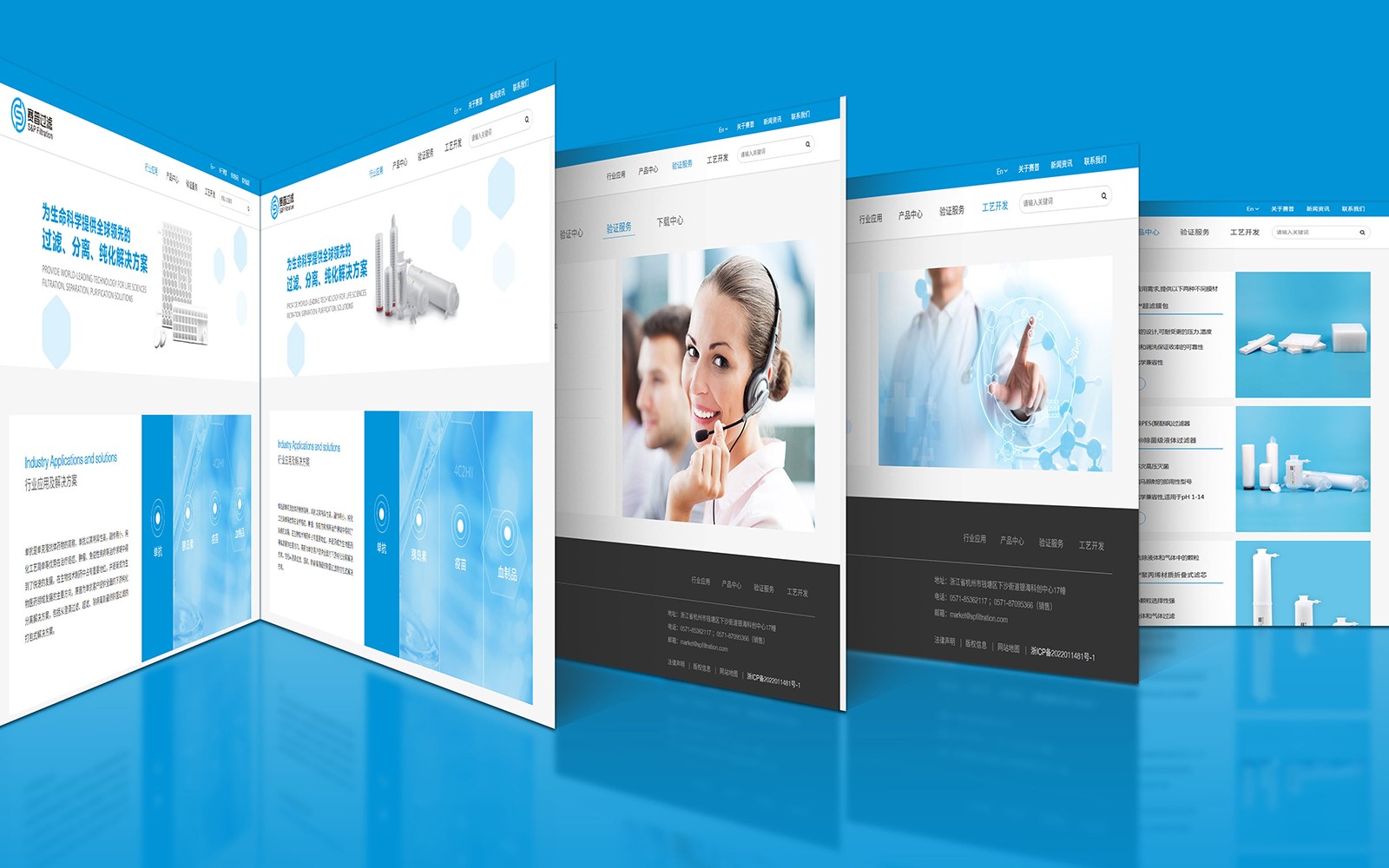
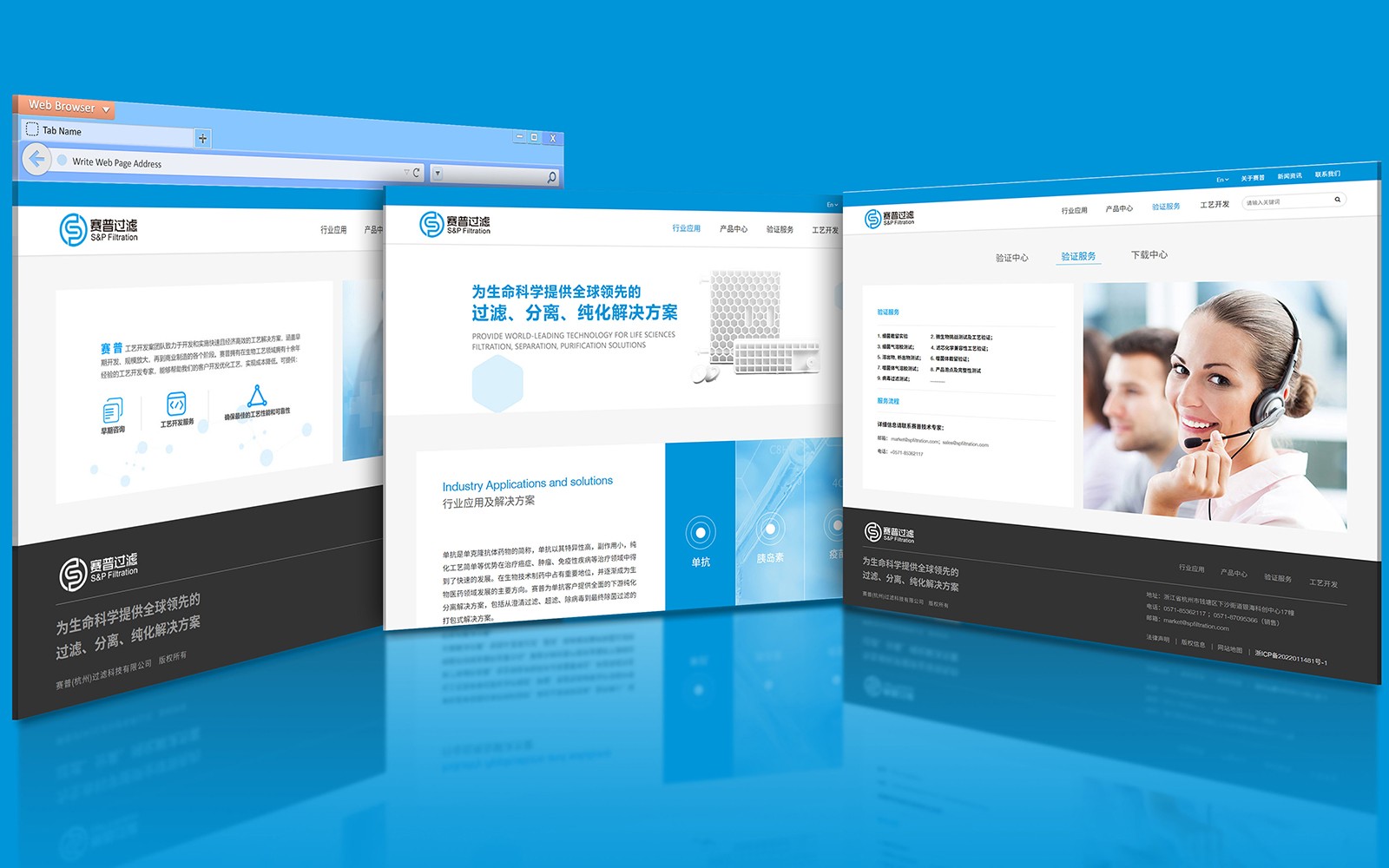
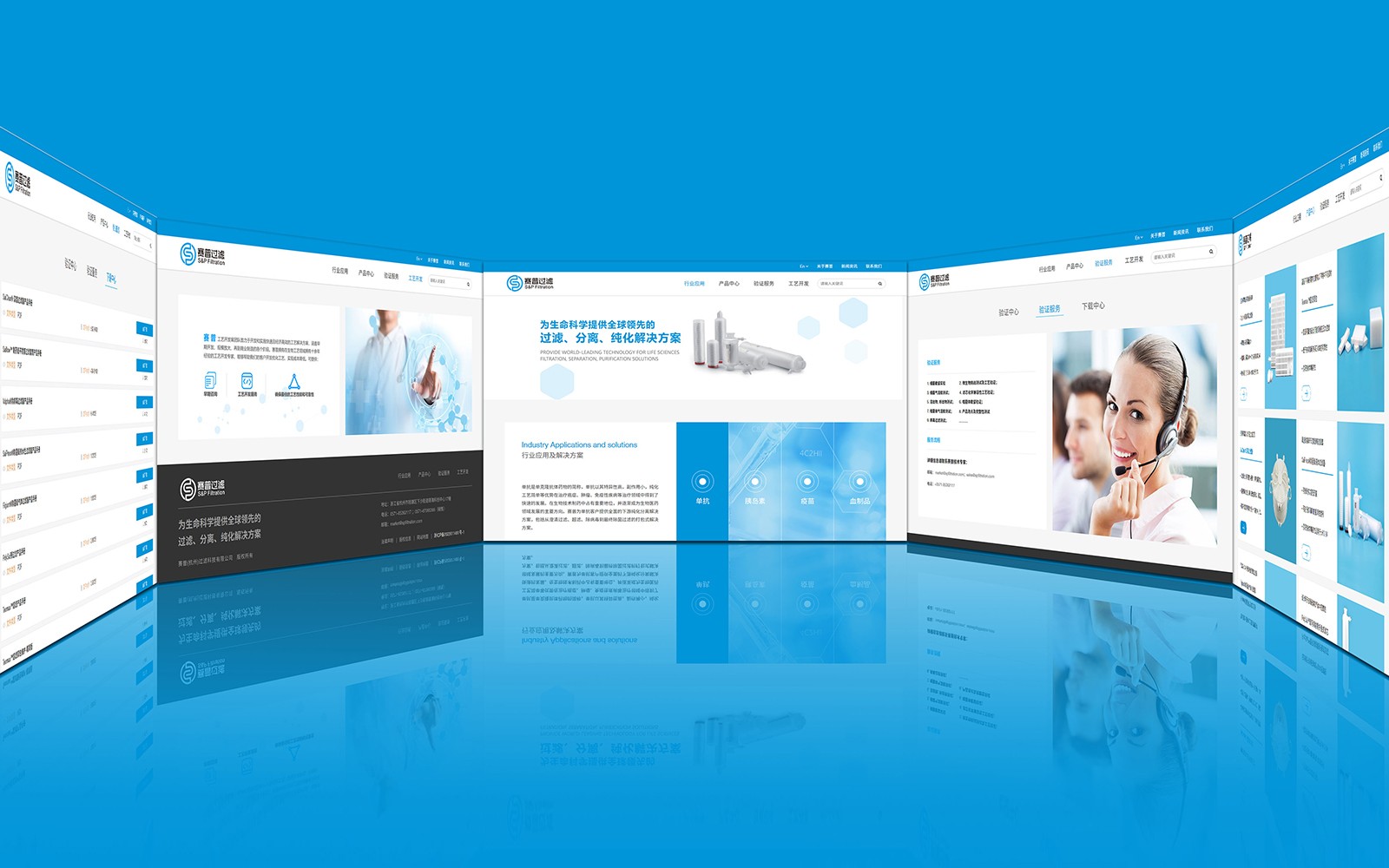
我們是如何應對與產品網站的內容框架搭建呢
1、獨特的框架結構會讓用戶有了解本公司網站的欲望,從而進一步提升網站效益。簡單明了突入主題,讓客戶明白我們是做什么,能夠提供什么,能夠解決什么問題這才是根本。
2、展示型網站建設的目的就是展示自己的企業和產品,所以在編寫網站內容時都會考慮到這點,盡可能的突出了企業的特點。一般情況下都是選擇圖片和文字搭配,圖文并茂可讀性更高,能更生動形象的將企業觀點傳遞給用戶。展示型網站還可以用視頻來展示企業的風采,視頻比圖片或者文字展示更直觀。
3、網站結構扁平化。扁平化出來不僅利于蜘蛛抓取,也利于用戶快速找到自己想要的內容;
4、網站打開速度快。
此次項目中我們針對甲方需求,對其進行網站內容框架策劃&設計及后端程序編寫。





 如果畫冊也會訴說歲月的故事
如果畫冊也會訴說歲月的故事
歲月如梭 轉瞬即逝人們總想通過各種各樣的方式抓住一些時間的碎片而一本充滿回憶的畫冊正好適合我們珍惜、懷念、回望每一次翻動 都能感受到紙張承載的故事與情感每一行文字 都可以幫助我們拾起時光的記憶紙張油墨帶來思念的味道記錄著人生每一面的精彩(2023-06-10)
 簽約杭州高裕電子科技股份有限公司設計制作!
簽約杭州高裕電子科技股份有限公司設計制作!
企業宣傳冊設計之前要根據公司的特點,整理一下公司的性質,根據這些來設計,更加貼近公司的實際情況。顏色是非常重要的,商務公司一般會更加重視顏色的選擇,顏色不要太過于花哨,這樣會給人一種不嚴肅的感覺,所以很多大的商務公司就會選擇一些顏色比較淡雅,而且莊重的,設計出來的效果反而是非常的理想。(2023-07-15)