
康恩貝集團
-
康恩貝金康藥企品牌年度服務
金康醫藥品牌策劃設計

寧夏六盤珍坊生態農業科技有限公司
-
六盤珍坊品牌升級全案策劃設計
品牌全案(調研,策劃,設計,包裝,傳播)

蘇飲士來自中國酒都江蘇宿遷
-
高端白酒品牌全案策劃設計
品牌塑造、廣告語、品牌故事、logo設計、輔助圖形、產品包裝設計

杭州丁山河科技有限公司
-
丁山河健康食品品牌全案打造
品牌塑造、廣告語、品牌故事、logo設計、輔助圖形、IP打造

甘肅公路博物館
-
甘肅公路博物館品牌視覺形象設計
黨建LOGO設計,博物館IP形象設計

南愉(杭州)文化產業有限責任公司
-
大健康行業品牌全案案例
品牌定位、logo設計、VI視覺設計、包裝策劃設計、網站、公眾號策劃設計、宣傳冊畫冊設計


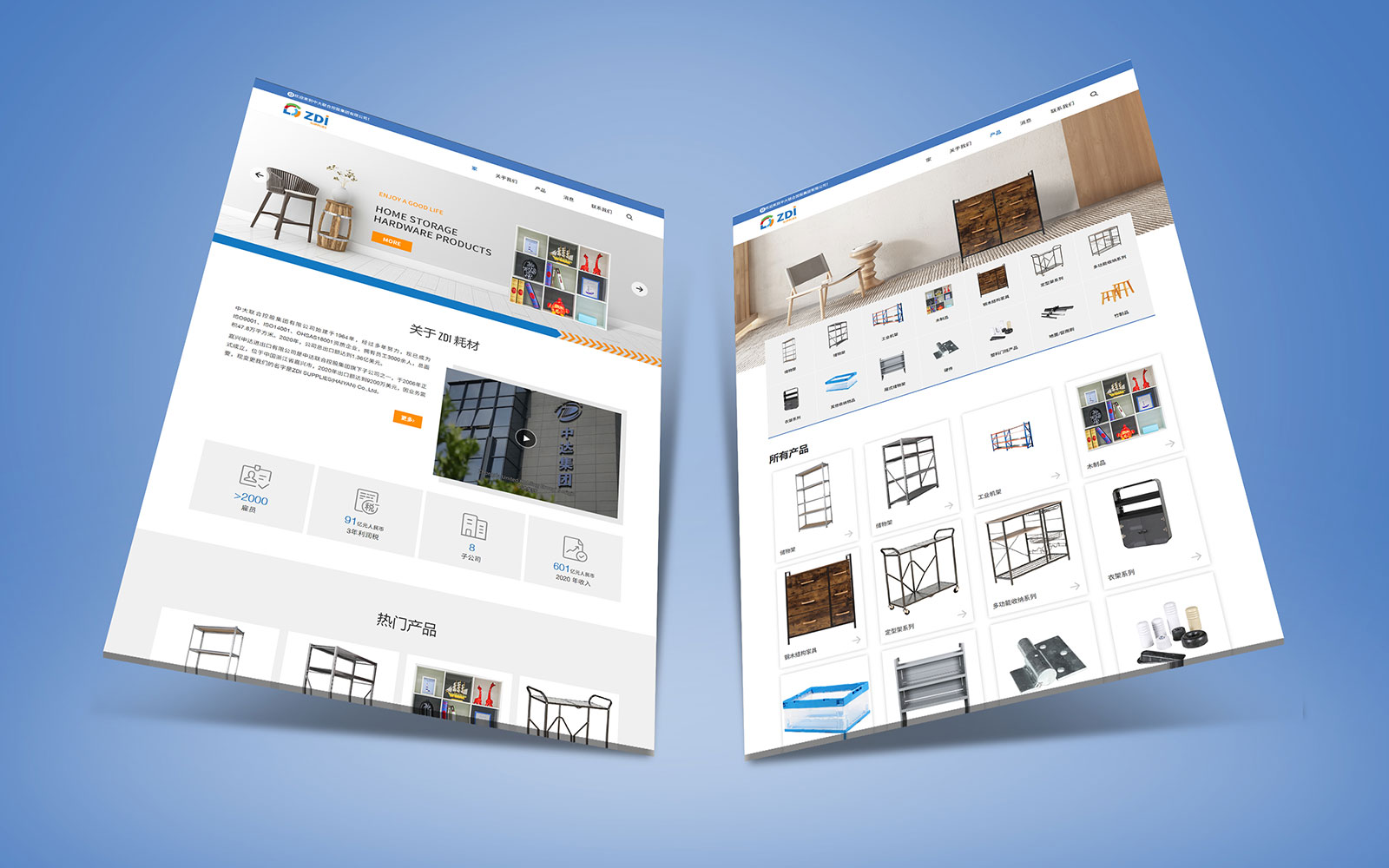
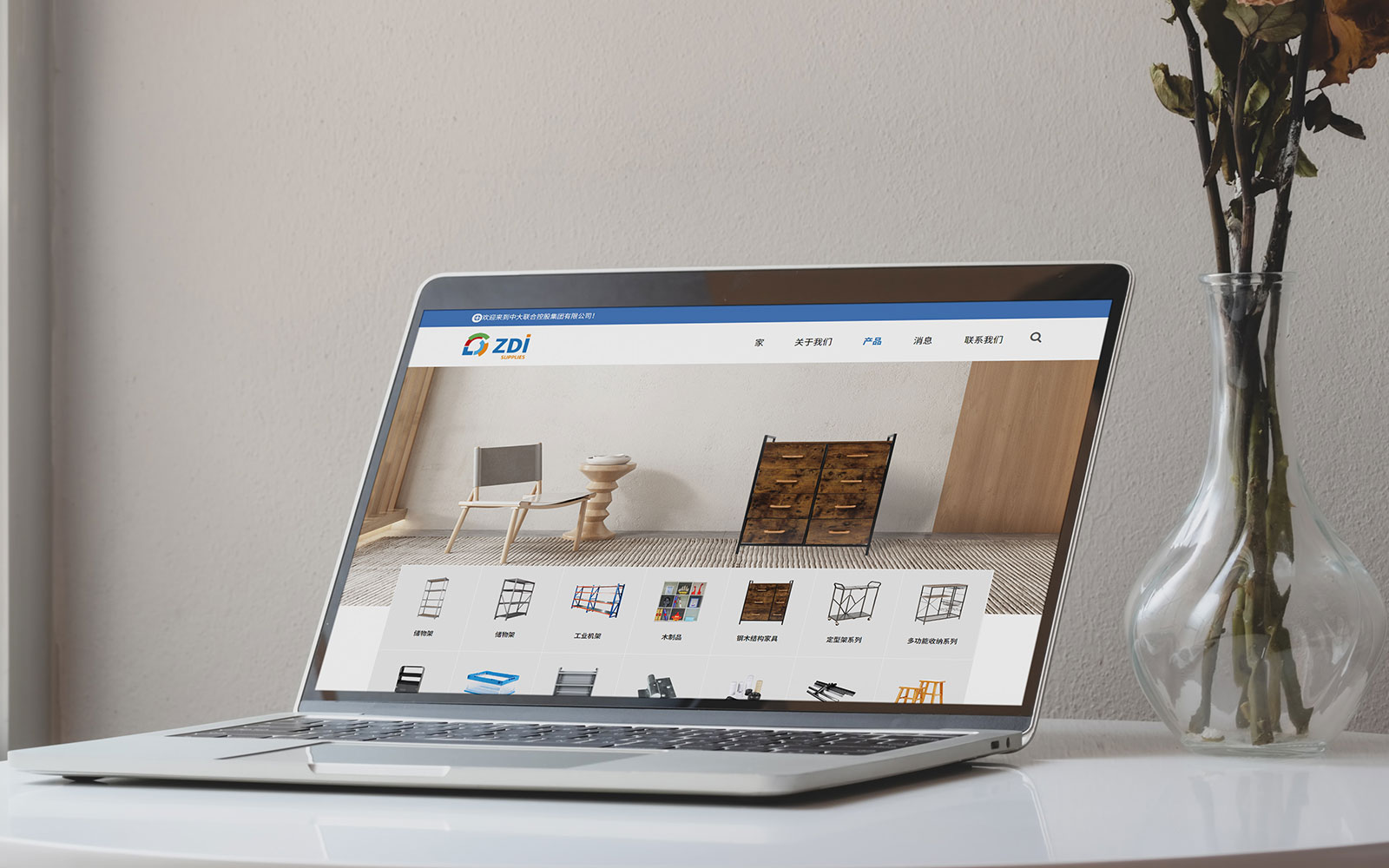
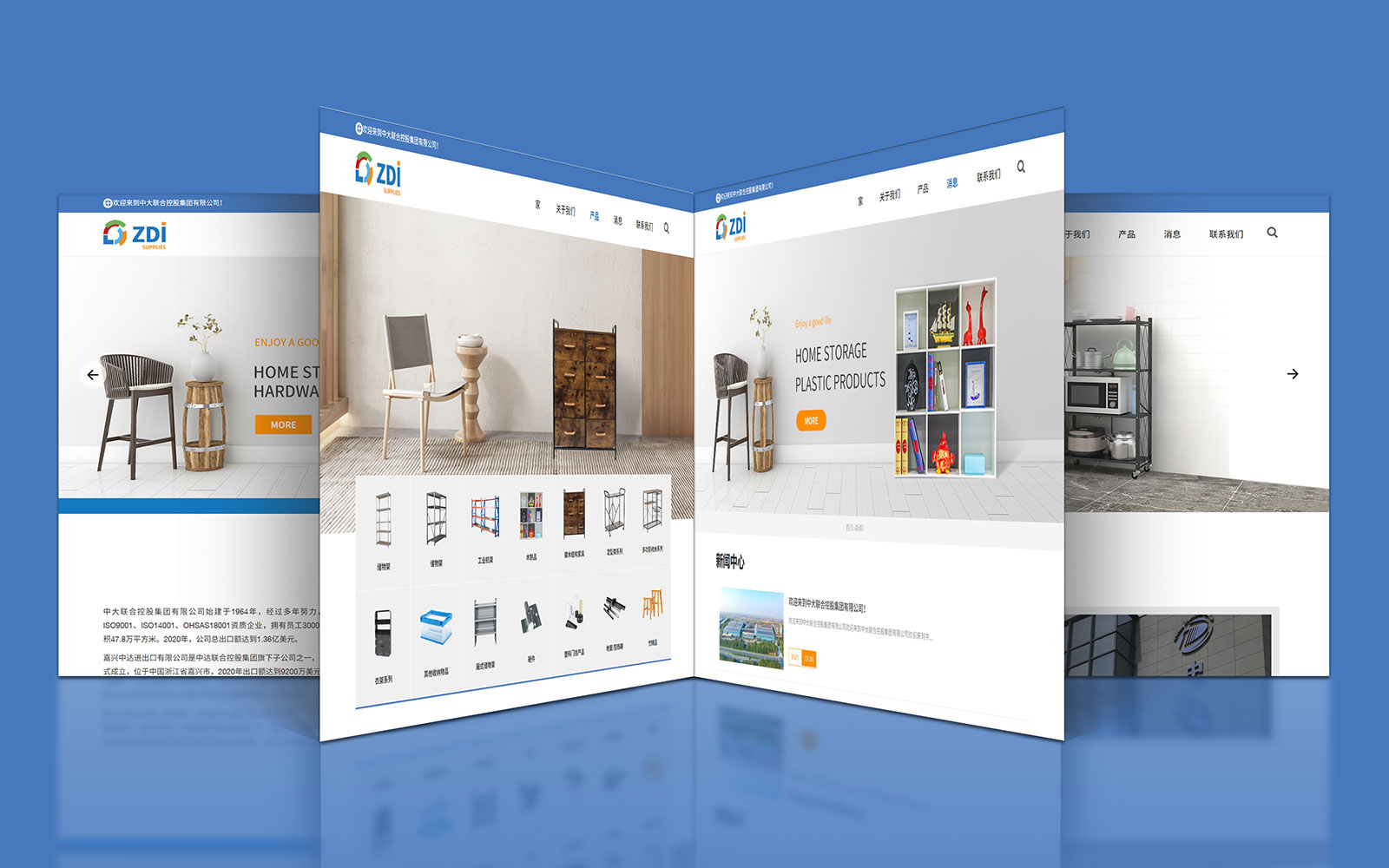
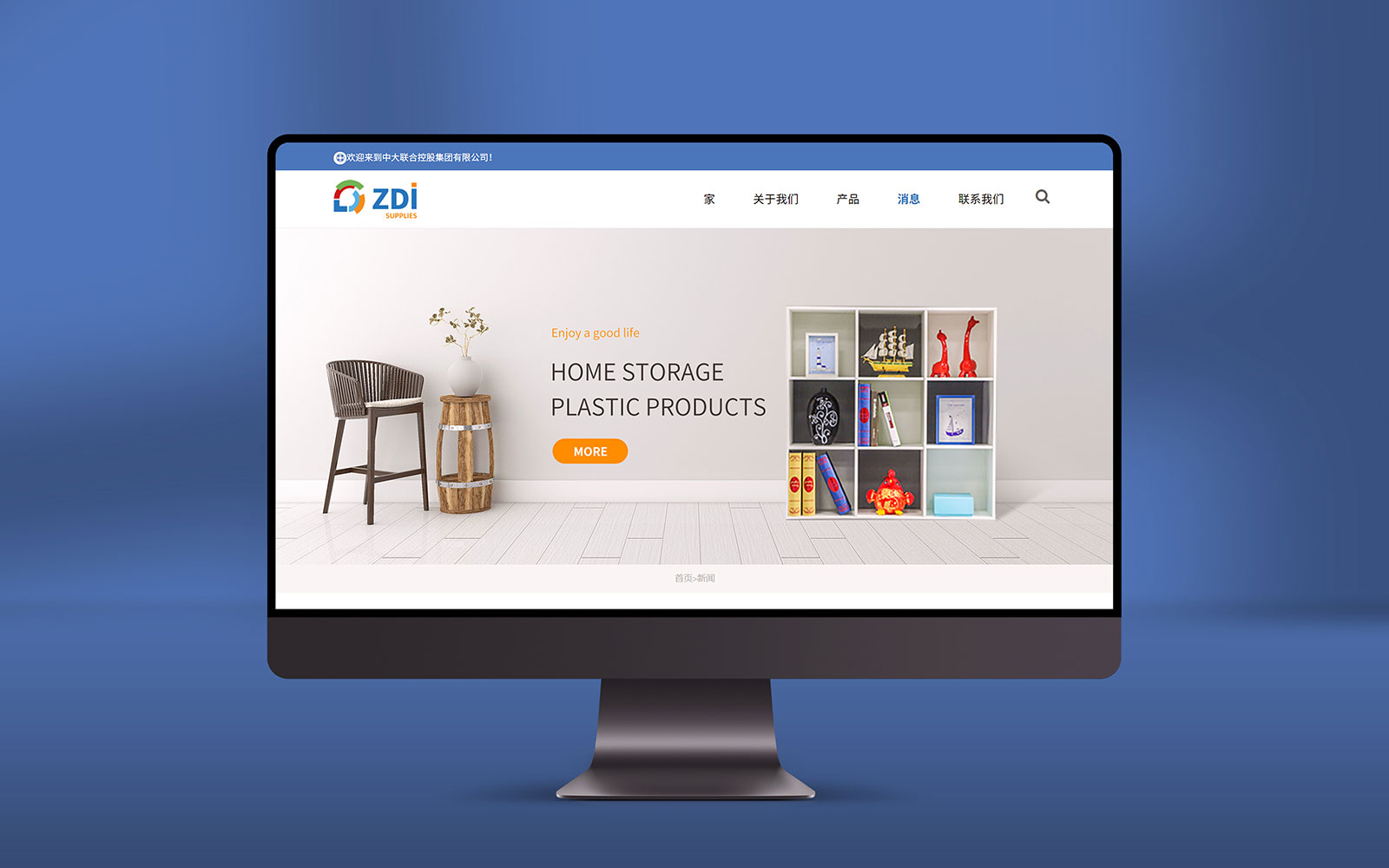
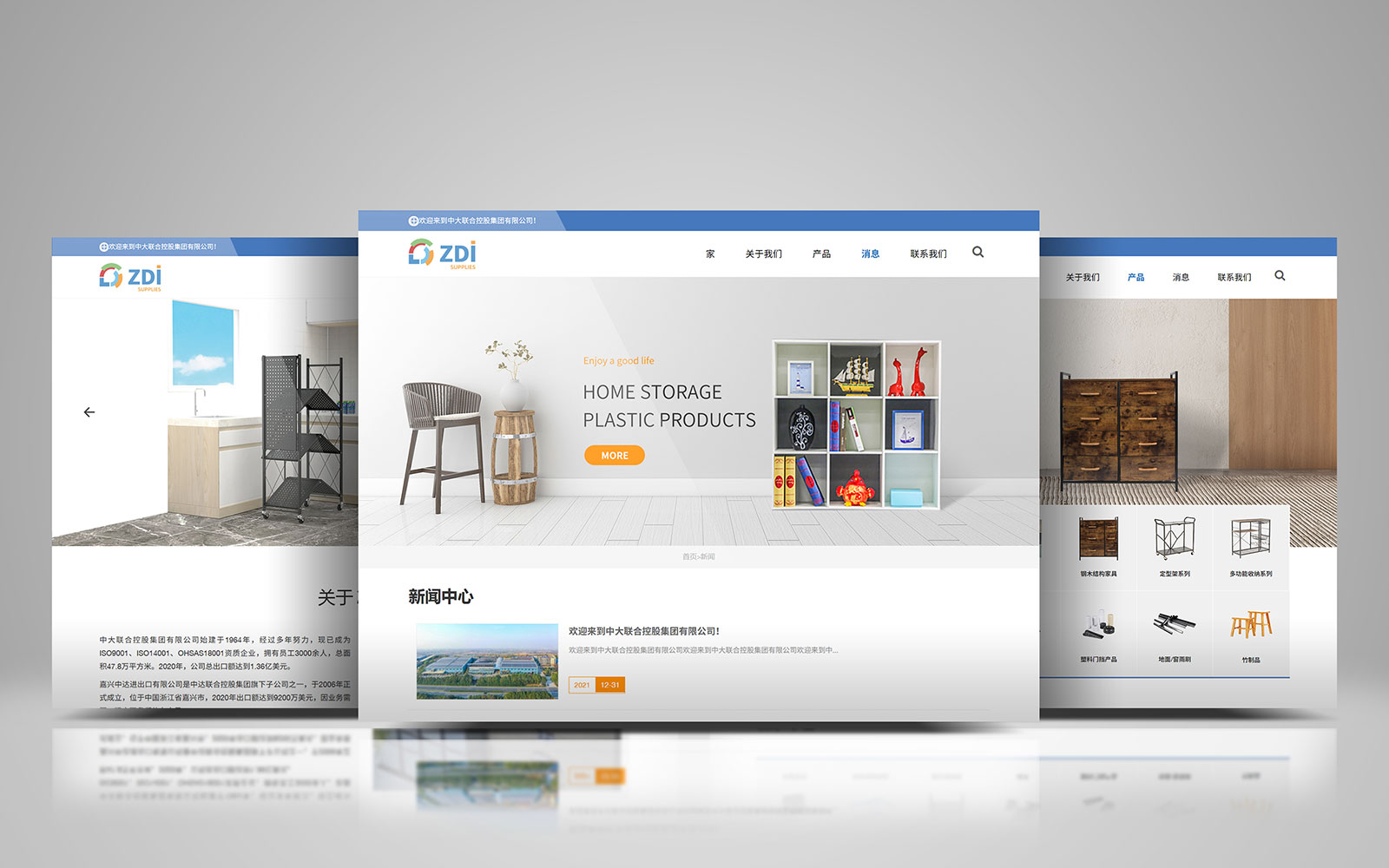
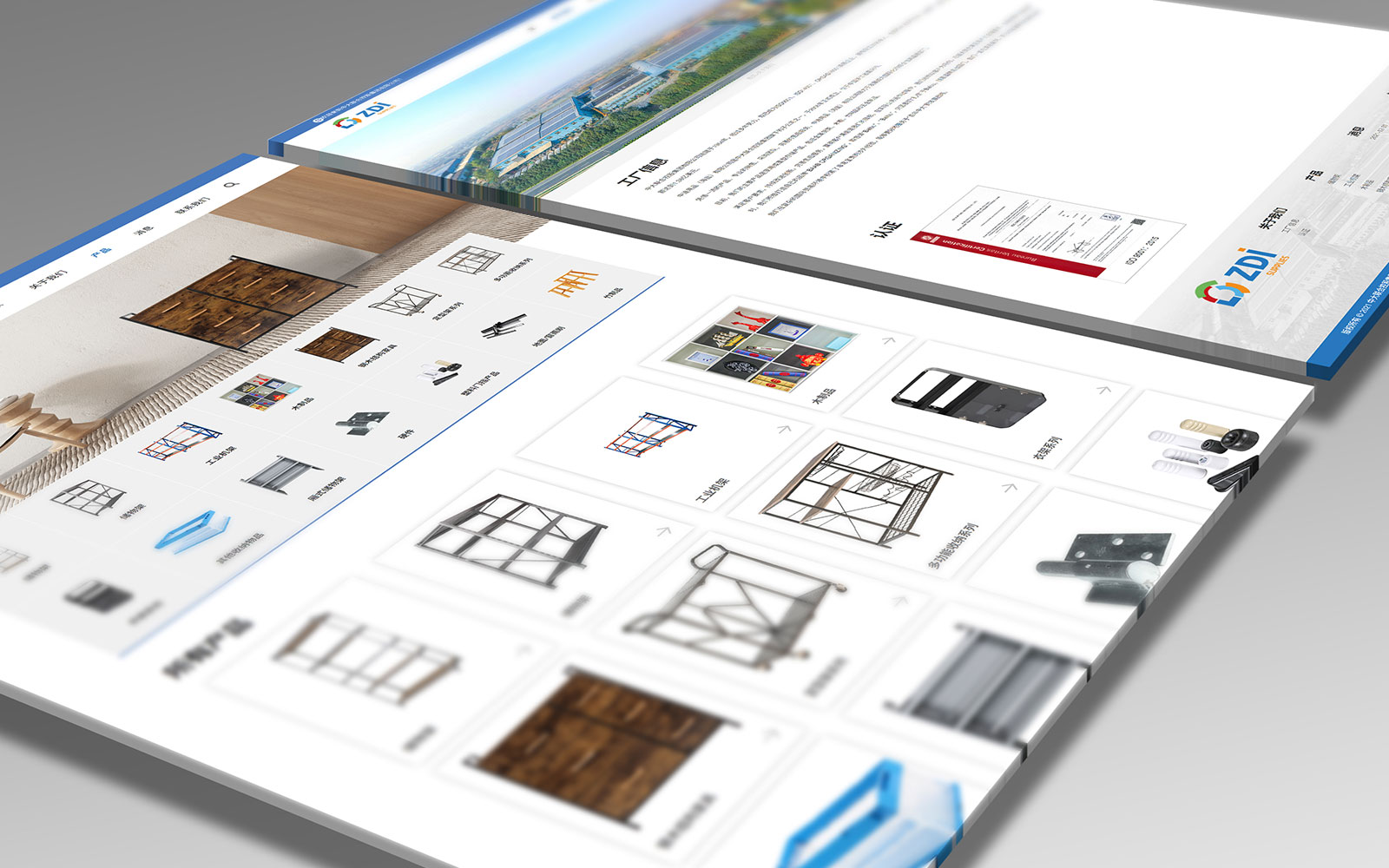
符合用戶體驗基本需求,操作非常人性化
1、網站定位。在做策劃、設計之前一定要清楚網站的定位,鎖定企業盈利模式與品牌定位,對目標客戶進行全面的分析,充分了解產品或服務的優勢所在,形成差異化營銷,清楚的網站定位,后期的轉化更高;
2、網站策劃。企業網站需要結合企業文化、形象、產品、優勢、盈利模式、潛在客戶需求等等,進行策劃,融入營銷理念,讓營銷貫穿整個營銷網站建設中,確保企業網站具備強有力的營銷;
3、網站結構扁平化。扁平化出來不僅利于蜘蛛抓取,也利于用戶快速找到自己想要的內容;
4、網站打開速度快。
此次項目中我們針對甲方需求,對其進行網站策劃&設計搭建。







 如果畫冊也會訴說歲月的故事
如果畫冊也會訴說歲月的故事
歲月如梭 轉瞬即逝人們總想通過各種各樣的方式抓住一些時間的碎片而一本充滿回憶的畫冊正好適合我們珍惜、懷念、回望每一次翻動 都能感受到紙張承載的故事與情感每一行文字 都可以幫助我們拾起時光的記憶紙張油墨帶來思念的味道記錄著人生每一面的精彩(2023-06-10)
 簽約杭州泰仲科技有限公司產品畫冊設計制作!
簽約杭州泰仲科技有限公司產品畫冊設計制作!
畫冊設計原則仔細考慮每一頁的內容和整個畫冊的風格,合理配色及版式,使得畫冊在信息傳遞及視覺沖擊力方面呈現最佳形態.這些步驟可以幫助精心制作一個相關主題且具有高度設計思想及科學性解決問題的優秀畫冊作品。(2023-08-12)