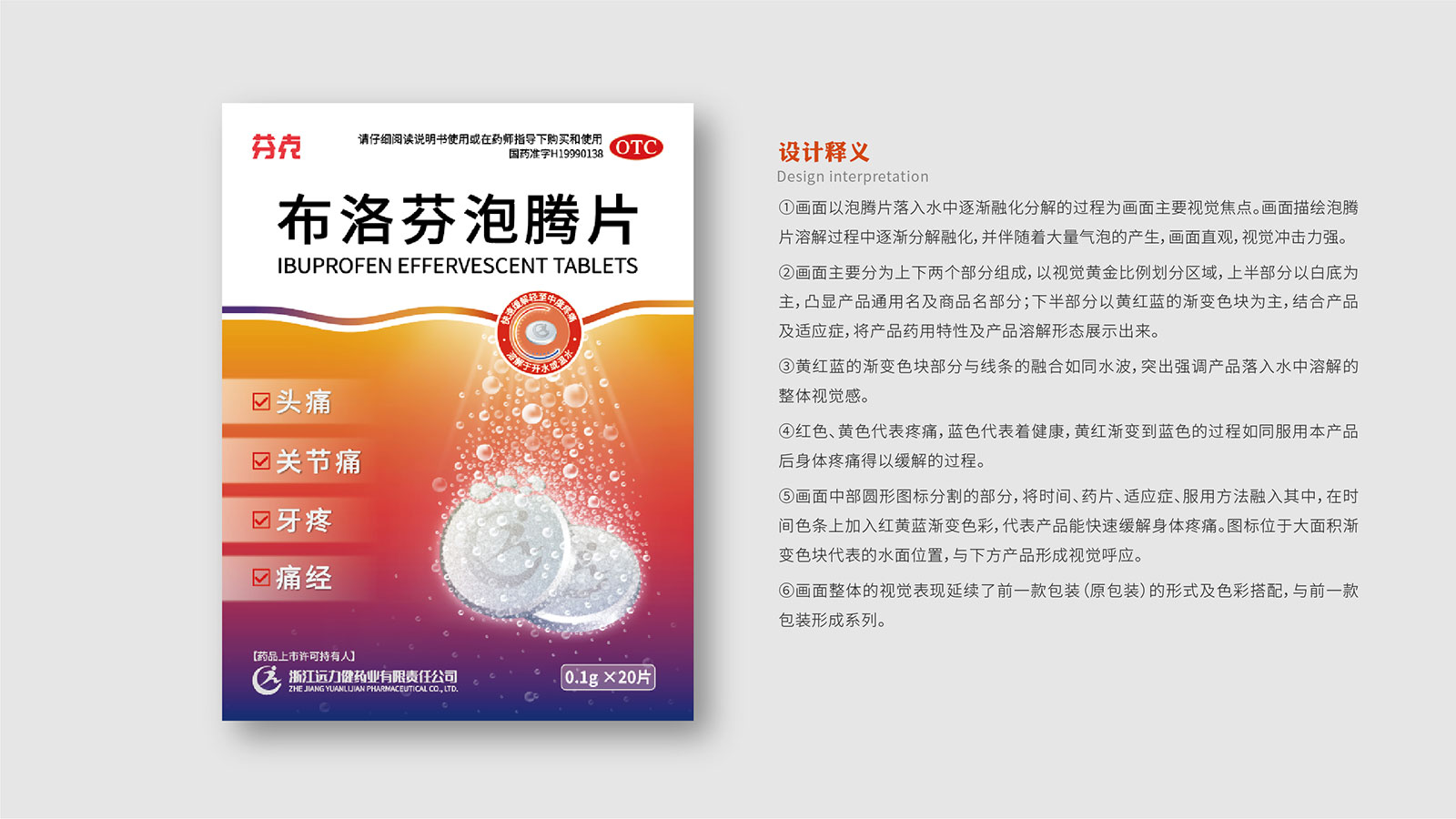
①畫面以泡騰片落入水中逐漸融化分解的過程為畫面主要視覺焦點。畫面描繪泡騰片溶解過程中逐漸分解融化,并伴隨著大量氣泡的產生,畫面直觀,視覺沖擊力強。②畫面主要分為上下兩個部分組成,以視覺黃金比例劃分區域,上半部分以白底為主,凸顯產品通用名及商品名部分;下半部分以黃紅藍的漸變色塊為主,結合產品及適應癥,將產品藥用特性及產品溶解形態展示出來。
③黃紅藍的漸變色塊部分與線條的融合如同水波,突出強調產品落入水中溶解的整體視覺感。④紅色、黃色代表疼痛,藍色代表著健康,黃紅漸變到藍色的過程如同服用本產品后身體疼痛得以緩解的過程。⑤畫面中部圓形圖標分割的部分,將時間、藥片、適應癥、服用方法融入其中,在時間色條上加入紅黃藍漸變色彩,代表產品能快速緩解身體疼痛。圖標位于大面積漸變色塊代表的水面位置,與下方產品形成視覺呼應。⑥畫面整體的視覺表現延續了前一款包裝(原包裝)的形式及色彩搭配,與前一款包裝形成系列。






華東醫藥股份有限公司
-
醫藥企業品牌年度服務
策劃創意,原創插畫,海報設計,藥品包裝設計、折頁設計

中生復諾健生物科技(上海)有限公司
-
新型冠狀病毒疫苗包裝設計
產品包裝設計,材質工藝建議

浙江金康醫藥有限公司
-
康恩貝制藥品牌宣傳設計
OTC系列藥品包裝設計,宣傳物料設計

太極集團四川綿陽制藥有限公司
-
太極集團人參歸脾丸禮盒設計
結構設計,插畫設計,包裝設計,工藝建議

人福普克藥業(武漢)有限公司
-
人福普克藥業系列包裝設計
系列規劃,系列產品設計,印刷制作工藝建議

浙江上藥九洲生物制藥有限公司
-
卡馬西平片藥品包裝設計,通過仿制藥一致性評價
產品包裝設計,復雜說明書設計,材質工藝建議

浙江華海藥業股份有限公司
-
系列化處方藥包裝設計升級
品牌定位,產品規劃,包裝設計

浙江遠力健藥業有限責任公司
-
清開靈片藥品包裝升級設計-國風系列
藥品包裝升級策劃設計,插畫設計

浙江金康醫藥有限公司
-
佐米曲普坦片醫藥藥品包裝設計
佐米曲普坦片藥品包裝設計

杭州仁德藥業股份有限公司
-
仁德藥業品牌升級全案
市場調研、品牌策劃、logo設計、VIS設計、產品系列規劃、產品包裝設計

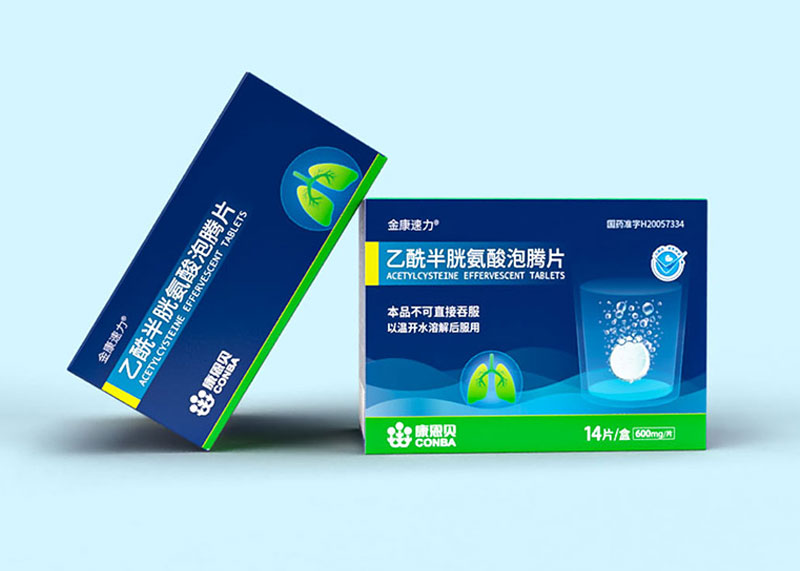
浙江金華康恩貝生物制藥有限公司
-
乙酰半胱氨酸泡騰片(金康速力)包裝設計
仿制藥一致性評價包裝升級設計

江西澤瑞生物醫藥有限公司
-
注射劑系列化藥包裝設計
品牌定位,產品規劃,系列包裝設計