【成份】本品每片含主要成份布洛芬0.1克。輔料為:鹽酸賴氨酸、阿司帕坦、甘露醇、酒石酸、碳酸鈉、碳酸氫鈉、聚維酮。
【性狀】本品為白色或類白色片。
【作用類別】本品為解熱鎮痛類非處方藥藥品。
【適應癥】用于緩解輕至中度疼痛如頭痛、關節痛、偏頭痛、牙痛、肌肉痛、神經痛、痛經。也用于普通感冒或流行性感冒引起的發熱。
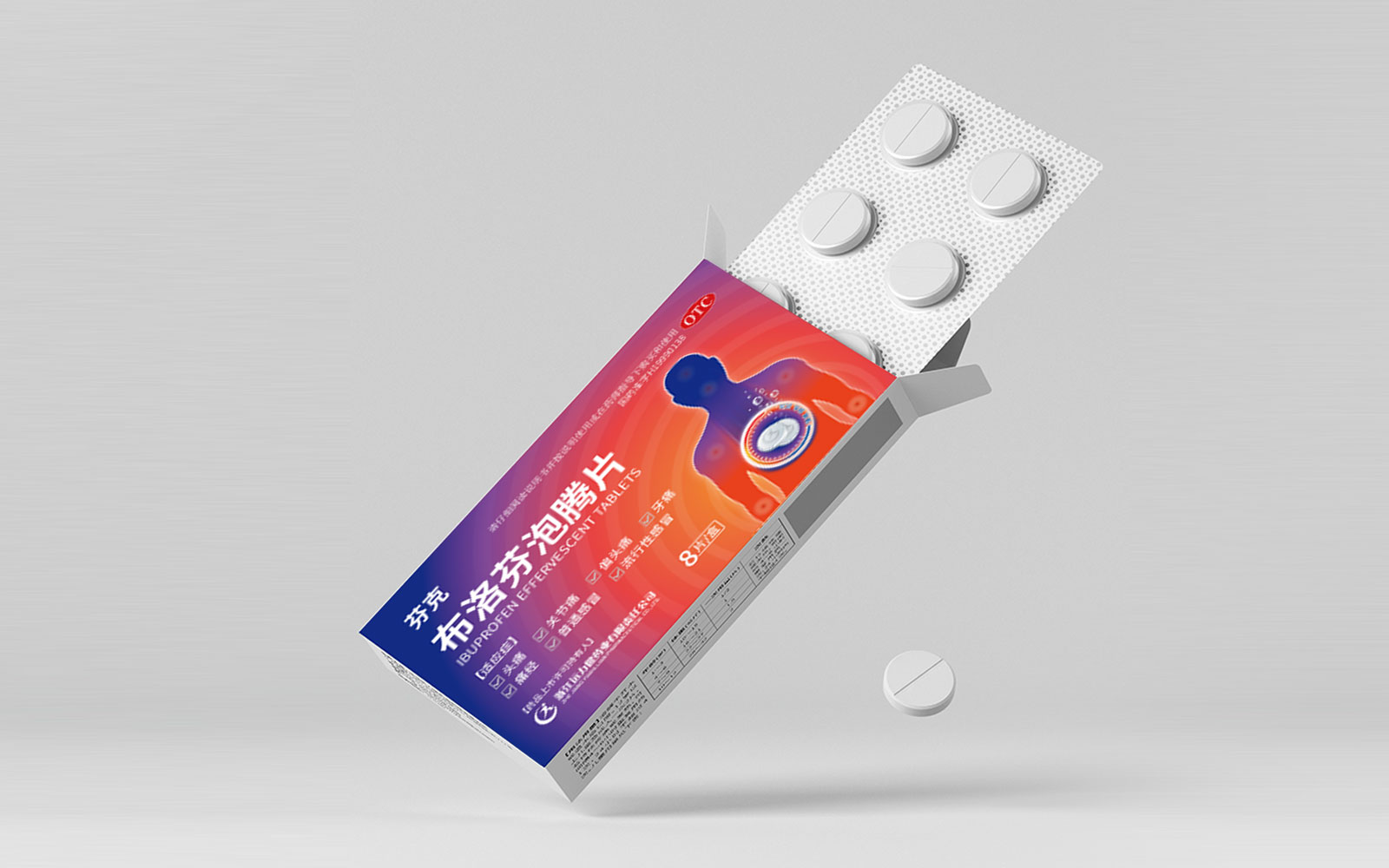
①以人體剪影配合波紋擴散的效果作為畫面的主要視覺中心,將泡騰片具象化處理,融入水泡的元素,展現泡騰片融入水中快速溶解擴散的過程。
②在人體剪影部分將人體神經及關節部分凸出顯示,代表產品主要緩解人體疼痛的各個部位。
③藍色代表著健康,紅色代表著疼痛,藍色漸變到紅色的處理方式,表 現一種正在緩解疼痛的過程。豐富多彩的顏色更具視覺張力,能起到一種吸引目光的作用。
④將具象化處理的泡騰片作為視覺焦點,泡騰片在人體內部溶解時,身體顏色逐漸恢復藍色,表示人體疼痛癥狀逐漸緩解,藥片快速下落展現形式,體現泡騰片快速有效的藥理作用。
⑤泡騰片上部帶有品牌logo,強調了產品品牌屬性。
⑥畫面右側的標尺從藍色漸變到紅色,配合視覺中心人體剪影的色彩,強調泡騰片緩解疼痛時間段、速度快的特點。









華東醫藥股份有限公司
-
醫藥企業品牌年度服務
策劃創意,原創插畫,海報設計,藥品包裝設計、折頁設計

中生復諾健生物科技(上海)有限公司
-
新型冠狀病毒疫苗包裝設計
產品包裝設計,材質工藝建議

浙江金康醫藥有限公司
-
康恩貝制藥品牌宣傳設計
OTC系列藥品包裝設計,宣傳物料設計

太極集團四川綿陽制藥有限公司
-
太極集團人參歸脾丸禮盒設計
結構設計,插畫設計,包裝設計,工藝建議

人福普克藥業(武漢)有限公司
-
人福普克藥業系列包裝設計
系列規劃,系列產品設計,印刷制作工藝建議

浙江上藥九洲生物制藥有限公司
-
卡馬西平片藥品包裝設計,通過仿制藥一致性評價
產品包裝設計,復雜說明書設計,材質工藝建議

浙江華海藥業股份有限公司
-
系列化處方藥包裝設計升級
品牌定位,產品規劃,包裝設計

浙江遠力健藥業有限責任公司
-
清開靈片藥品包裝升級設計-國風系列
藥品包裝升級策劃設計,插畫設計

浙江金康醫藥有限公司
-
佐米曲普坦片醫藥藥品包裝設計
佐米曲普坦片藥品包裝設計

杭州仁德藥業股份有限公司
-
仁德藥業品牌升級全案
市場調研、品牌策劃、logo設計、VIS設計、產品系列規劃、產品包裝設計

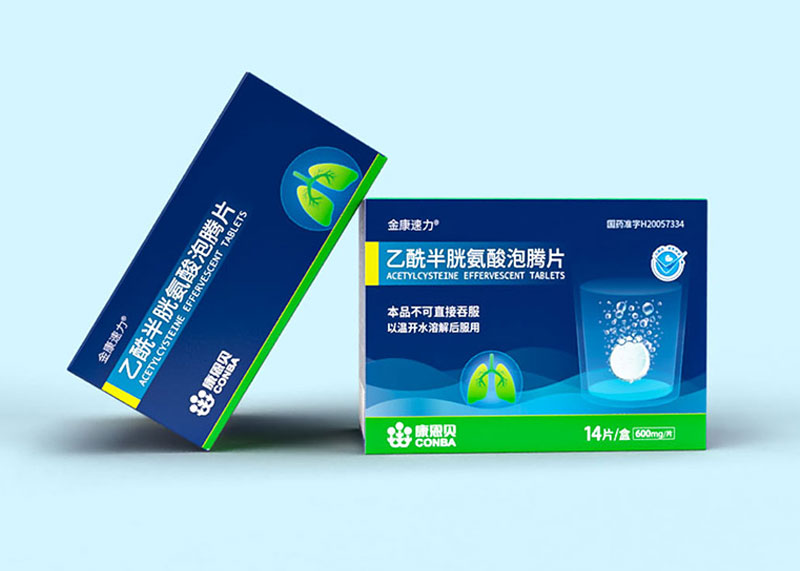
浙江金華康恩貝生物制藥有限公司
-
乙酰半胱氨酸泡騰片(金康速力)包裝設計
仿制藥一致性評價包裝升級設計

江西澤瑞生物醫藥有限公司
-
注射劑系列化藥包裝設計
品牌定位,產品規劃,系列包裝設計