
華東醫藥股份有限公司
-
醫藥企業品牌年度服務
策劃創意,原創插畫,海報設計,藥品包裝設計、折頁設計

中生復諾健生物科技(上海)有限公司
-
新型冠狀病毒疫苗包裝設計
產品包裝設計,材質工藝建議

浙江金康醫藥有限公司
-
康恩貝制藥品牌宣傳設計
OTC系列藥品包裝設計,宣傳物料設計

江蘇申命醫療科技有限公司
-
醫療器械新品包裝策劃設計
包裝策劃,結構設計,包裝設計,材質工藝建議,打樣成品制作

太極集團四川綿陽制藥有限公司
-
太極集團人參歸脾丸禮盒設計
結構設計,插畫設計,包裝設計,工藝建議

人福普克藥業(武漢)有限公司
-
人福普克藥業系列包裝設計
系列規劃,系列產品設計,印刷制作工藝建議

浙江上藥九洲生物制藥有限公司
-
卡馬西平片藥品包裝設計,通過仿制藥一致性評價
產品包裝設計,復雜說明書設計,材質工藝建議

浙江華海藥業股份有限公司
-
系列化處方藥包裝設計升級
品牌定位,產品規劃,包裝設計

浙江遠力健藥業有限責任公司
-
清開靈片藥品包裝升級設計-國風系列
藥品包裝升級策劃設計,插畫設計

浙江金康醫藥有限公司
-
佐米曲普坦片醫藥藥品包裝設計
佐米曲普坦片藥品包裝設計

杭州仁德藥業股份有限公司
-
仁德藥業品牌升級全案
市場調研、品牌策劃、logo設計、VIS設計、產品系列規劃、產品包裝設計

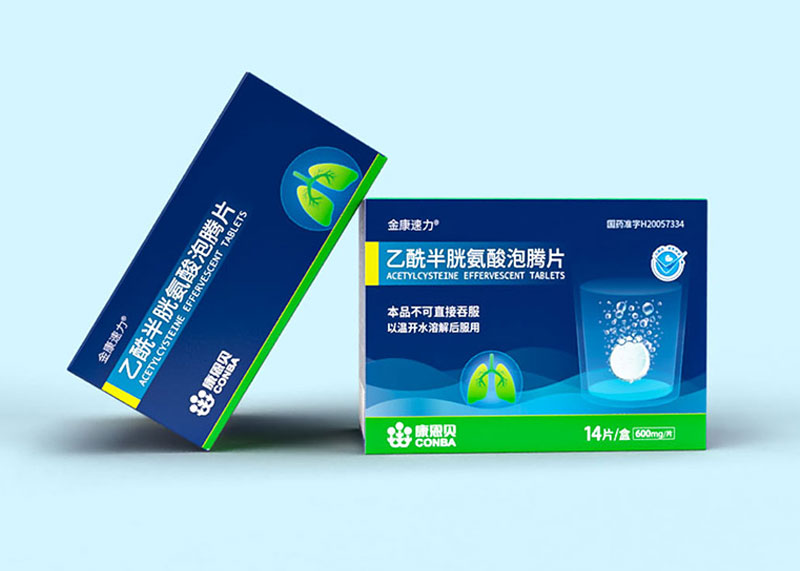
浙江金華康恩貝生物制藥有限公司
-
乙酰半胱氨酸泡騰片(金康速力)包裝設計
仿制藥一致性評價包裝升級設計
專業醫院vi系統設計內容及醫藥vi系統怎么設計?
可能很多人都不知道什么是醫院vi系統設計,聽起來也是很專業的術語,其實很好理解,醫院vi系統設計其實就是視覺識別系統,而這個系統呢主要包括了傳播學和感染性這兩大部分。


那么DM單怎樣設計才合理?藥店給顧客發放的DM單,不僅僅是一張紙,更不應該僅僅是以大堆促銷商品的堆徹;在一定意義上其實是代表著我們的企業,代表著我們的企業文化,代表著我們的企業品牌。不要一提“品牌”,大家就感覺,那是大企業的事情,和我們單體店還很遙遠,其實不然;文化無論對于大企業、還是我們單體藥店來說,都是如影隨形,只是有時我們看不到,意識不到而已;什么是“品牌”?“品牌”是因為它有內涵,品牌代表的是一種對大眾消費者的一種承諾,比如沃爾沃汽車打造的是“安全”,同仁堂是“療效”一樣。而DM單,就是最直接的對
(2023-08-23)
品牌的調研,往往是為了企業更好的把握市場發展趨勢,以及為了品牌的建立和發展提供更有價值的參考數據!那么品牌調研該怎么做?在調研的過程中又要調查哪些方面呢?
(2022-08-13)
將品牌看做一個識別符號,可以讓顧客認識記憶品牌,引發受眾的記憶反應,當品牌被看做是一套價值標簽時,顧客可以通過這套標簽認知、聯想品引發受眾的認知反應。這種品牌被看成是一種社會文化ICON時,也象征著某種意義,這便代表某種品牌讓顧客認同、信任可以引發受眾的情緒反應,這些能夠讓品牌有名氣、有溢價、品牌的這些功能,有忠粉,最終引發顧客的行為反應一一購買并忠誠,這也反映了品牌的認同過程: 認識一認知一認同先讓顧客認識你,再讓顧客認知你,最后讓他們認同你。
(2023-04-01)