{同類別行業設計案例}
客戶名稱:浙江久運汽車零部件有限公司
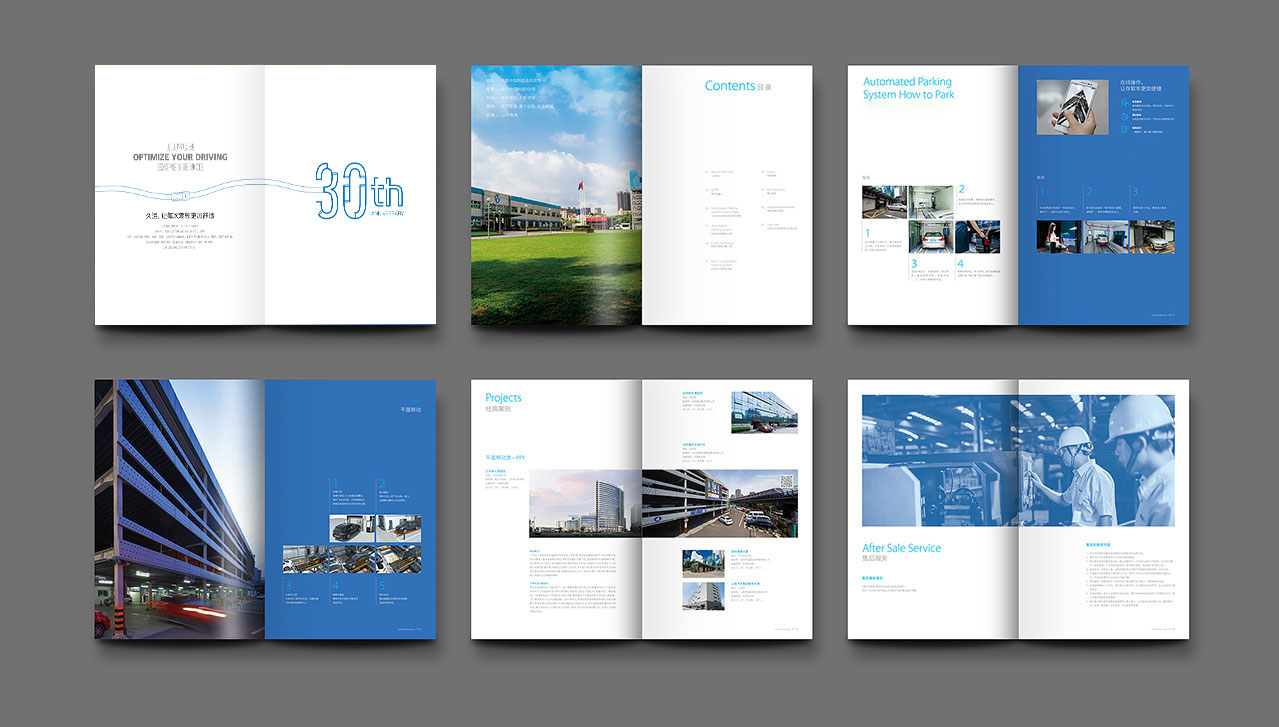
服務項目:久運VIS設計,宣傳物料設計
浙江久運以車用膠管、橡膠制品及履帶的研發和生產為主導,以提供最專業的車用橡膠系統解決方案為核心,專業從事車用橡膠配件的研發、制造和營銷。
石特結合行業本身綜合特點及傳達給消費群體的理念為創意設計的出發點,為您打造科學、簡明易懂、使用快捷的導視系統。多年LOGO設計專家,集團隊智慧打造標志設計,以企業實際情況與未來發展為依據,打造個性品牌標志設計,樹立強勢品牌!