{同類別行業設計案例}
客戶名稱:啟航汽車有限公司
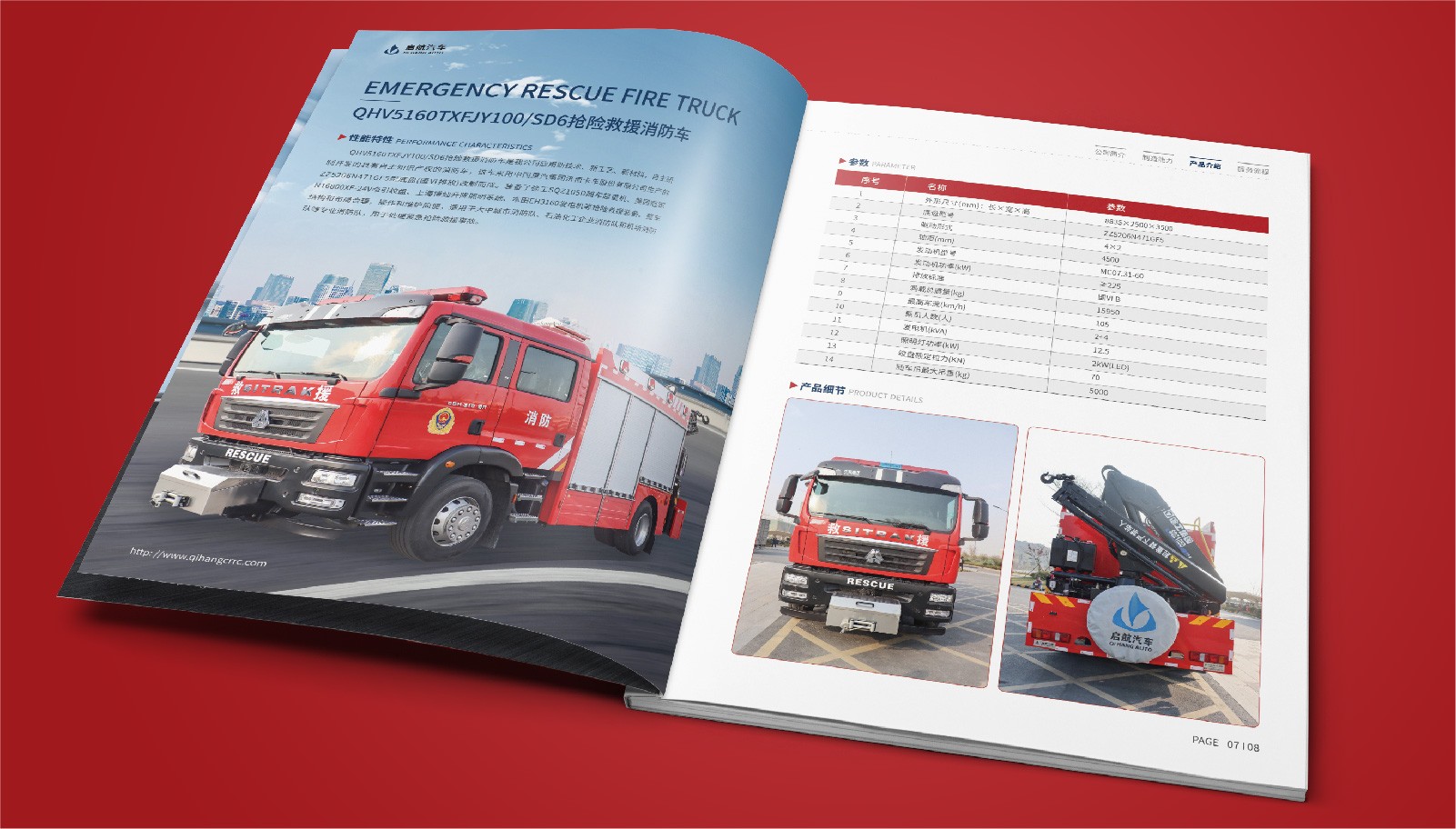
服務項目:宣傳冊設計
啟航汽車有限公司是一家具有自主研發能力的商(專)用車制造企業,成立于2018年10月,隸屬中車城市交通有限公司旗下綠脈汽車平臺,系浙江省重大工業投資項目。
啟航汽車肩負著中車交通商(專)用車高端品牌輸出的使命,圍繞“5+X”產品定位,致力于培育專汽行業多個“專精特新”小巨人,立足長三角,打造高端智能制造超級工廠。以“智能制造、生態創新”為主線,以“規模+品牌”實施雙軌驅動,打造高質量發展的“啟航模式”,實現智能制造、超級工廠。
1、內容:詳略得當,凸顯企業實力
作為一家具有自主研發能力的商(專)用車制造企業,石特在公司概況模塊對相關信息進行展示,讓用戶對啟航有一個大致的了解;較大篇幅詳細介紹產品制造能力與公司產品,讓用戶能夠直觀得到中心信息。
2、版式:圖文排版,重視閱讀體驗感
將核心數據提煉放大、圖片直觀展示公司的軟硬實力、圖文展示產品性能優勢,以表格形式列出型號參數,排版設計簡潔明了,能夠保證用戶具有良好的閱讀體驗,實現宣傳冊的實用價值。
3、風格:貼合市場,呈現簡約、大氣
石特在風格設定時,充分考慮了目標群體客戶的需求和喜好,對商(專)用車購買群體設計商務風,簡約、大氣、專業。
4、形象:配色精選,加強品牌聯系
選擇品牌標準色作為宣傳冊配色,整體設計與品牌形象保持一致,加強與品牌的聯系,可以讓用戶更加深刻地記住啟航的品牌形象和特點。