{同類別行業設計案例}
客戶名稱:杭州可味滋食品有限公司
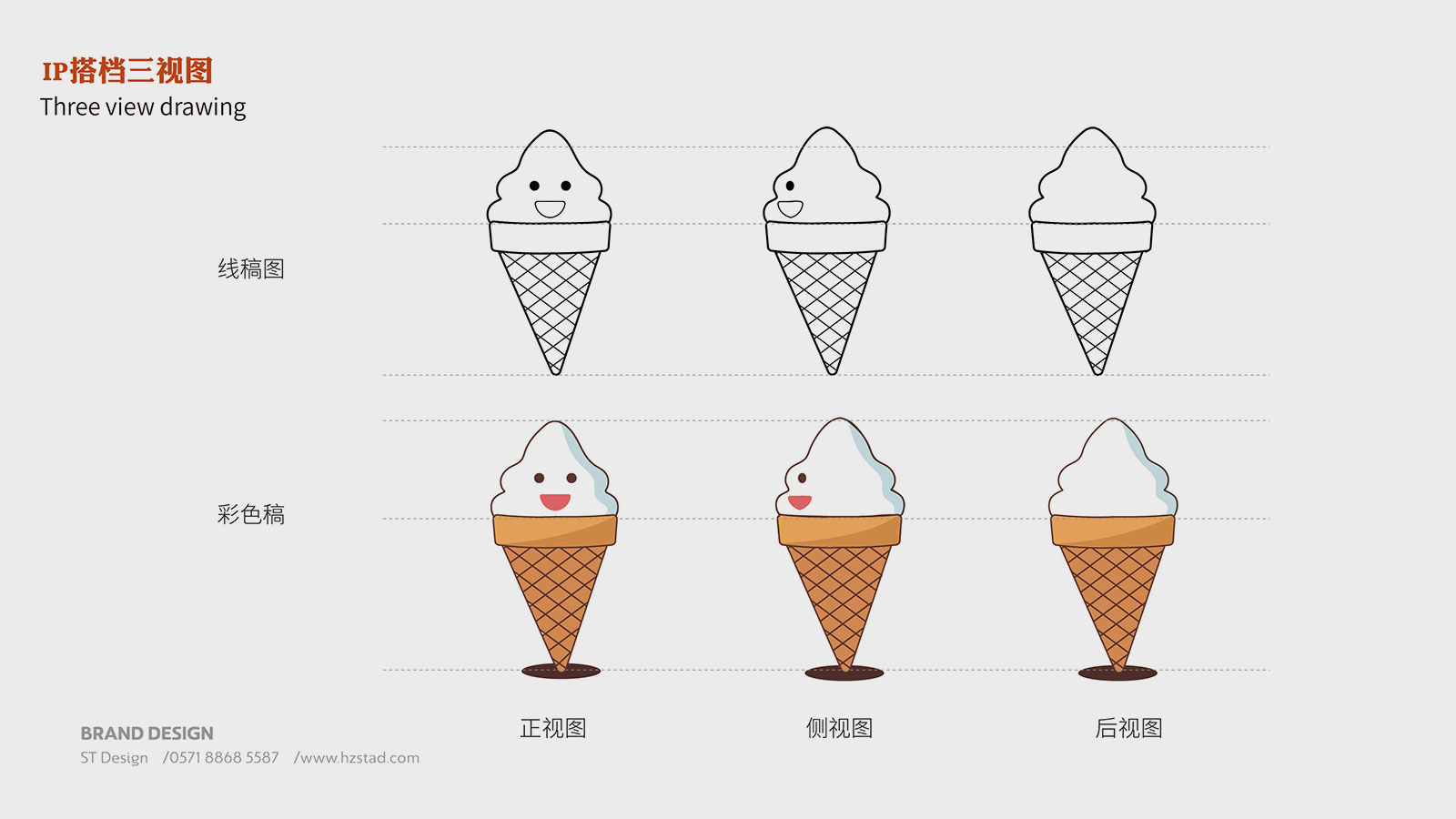
服務項目:IP形象設計策劃,IP吉祥物設計
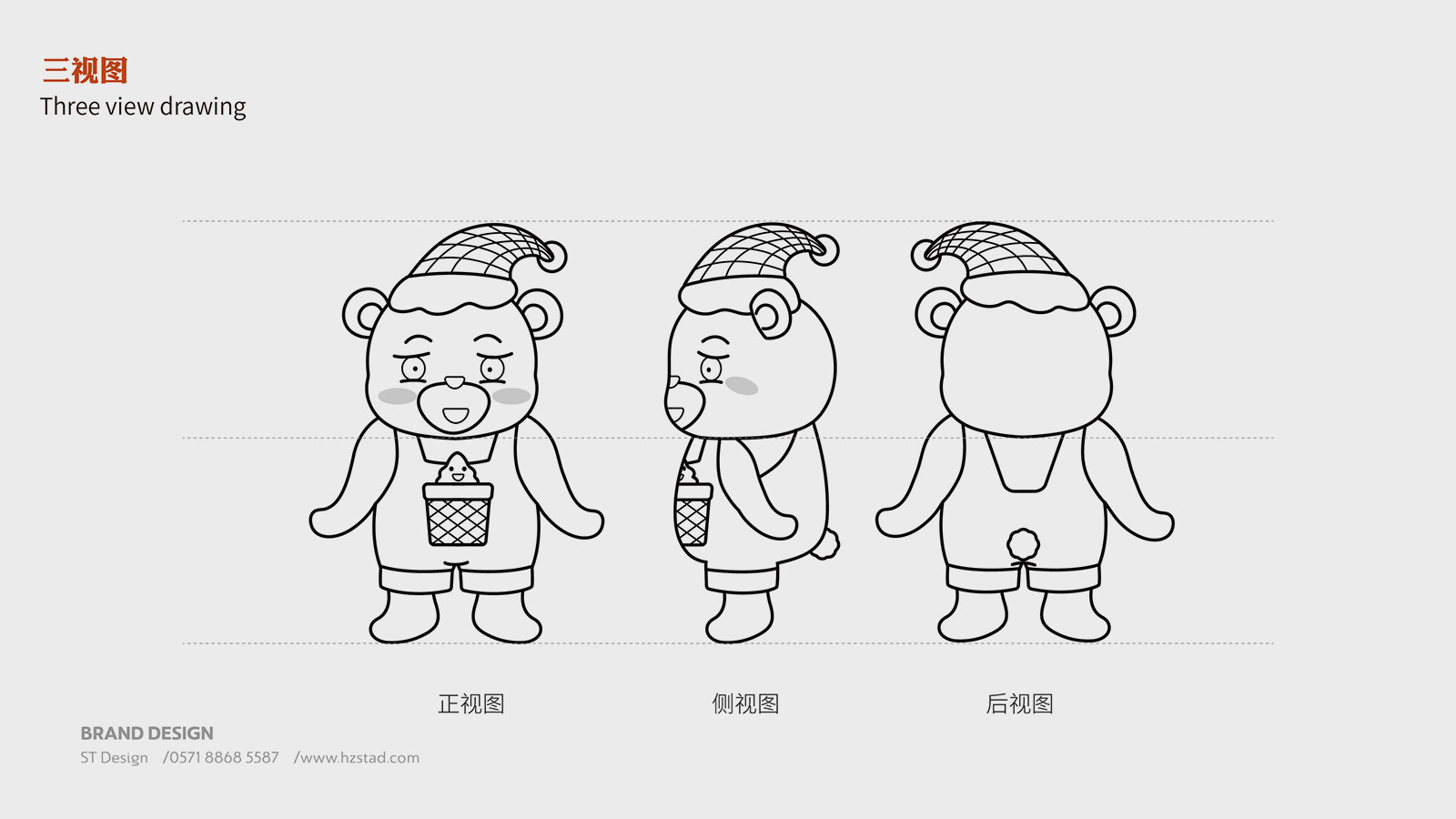
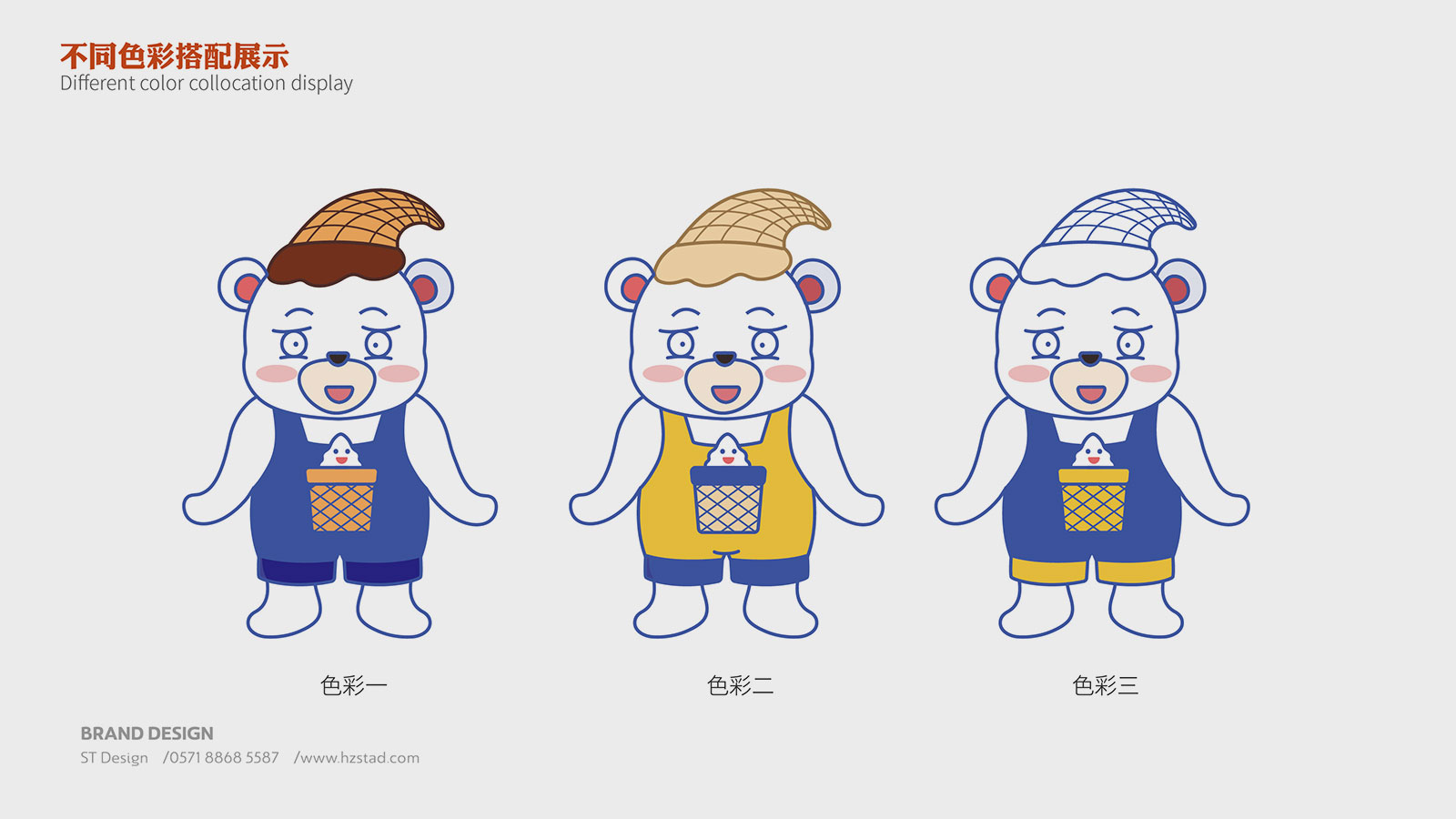
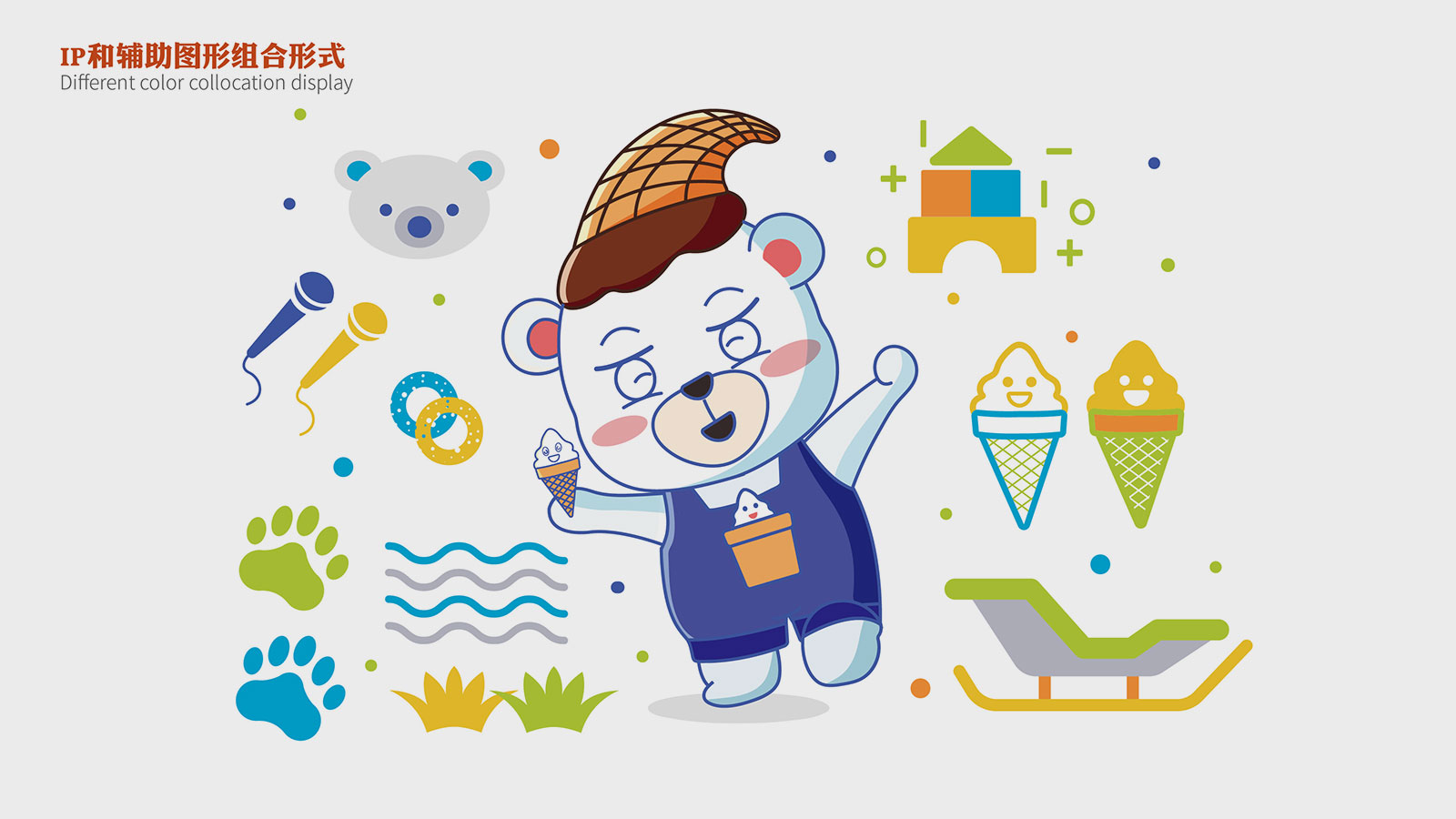
莎莎熊IP形象需具備商標、畫面模特、宣傳推銷等多方面功能,并具有商標和模特不具有的優勢。在選定北極熊作為創作原型的基礎上,結合莎莎熊行業屬性、品牌調性與產品特性,我們需要賦予其完善的人格化色彩,使之有血有肉,自帶良好的傳播屬性。
Sasha(薩沙)出生于2015年,是一只來自北極圈的小白熊(北極熊),在3歲前,Sasha一直和媽媽生活在一起,多才多藝的媽媽教會了她跳舞、游泳、唱歌...這其中,Sasha最喜歡跳舞,她最喜歡的一首歌里面有句歌詞是“shake baby shake”,每次聽到這里的時候她不自覺擺動身體,由于場面過于滑稽,媽媽和阿姨們便給她取了個外號叫“shakesbear”(不是shakespeare哦)。