{同類別行業設計案例}
客戶名稱:普強跨境電商(海鹽)有限公司
服務項目:LOGO設計,VI設計
LOGO設計是每個企業創建時必要做的事,LOGO是識別和傳達信息的視覺圖形,以其簡約、優美的造型語言,體現著品牌的特點和企業的形象。
方案一
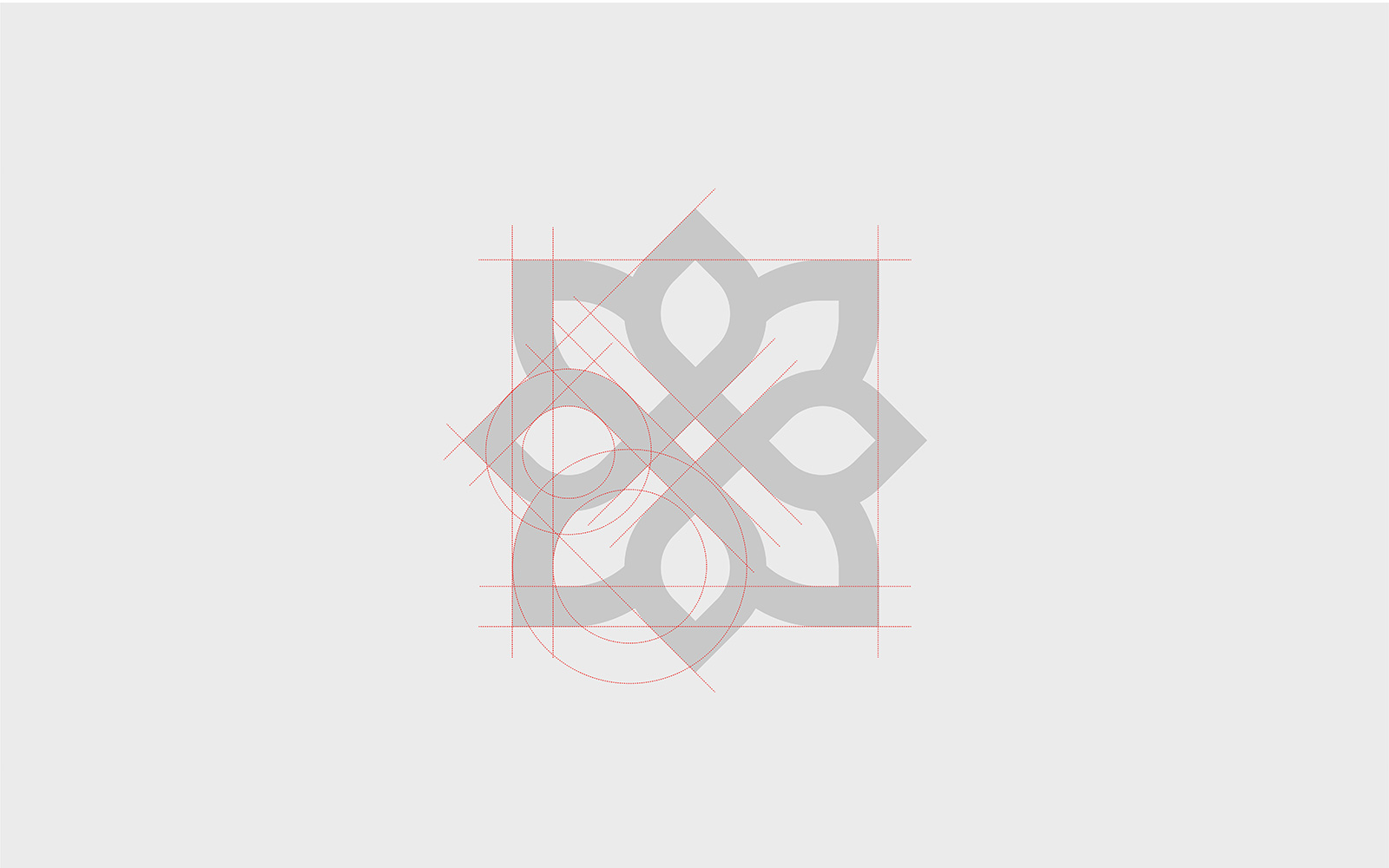
1.發財樹:發財樹由于美好的寓意深受人們喜愛,最明顯特征是每節有5-8片葉子,取8片葉子為標志主要元素,“8”恰好又與“發財”呼應。
2.連接:每片葉子之間相互連接、溝通,與跨境電商行業相呼應,也將中國結藏于其中,增添了團結美好的傳統寓意。
3.方孔古錢幣:葉片之中匯聚出古錢幣造型,財富流通,寓意企業財源滾滾。
方案二
1.發財樹:發財樹由于美好的寓意深受人們喜愛,最明顯特征是每節有5-8片葉子,取8片葉子為標志主要元素,“8”恰好又與“發財”呼應。
2.曙光:中心太陽初升,光芒四射,象征普強蓬勃發展,前程似錦。