{同類別行業設計案例}
客戶名稱:杭州水獺智創數字科技有限公司
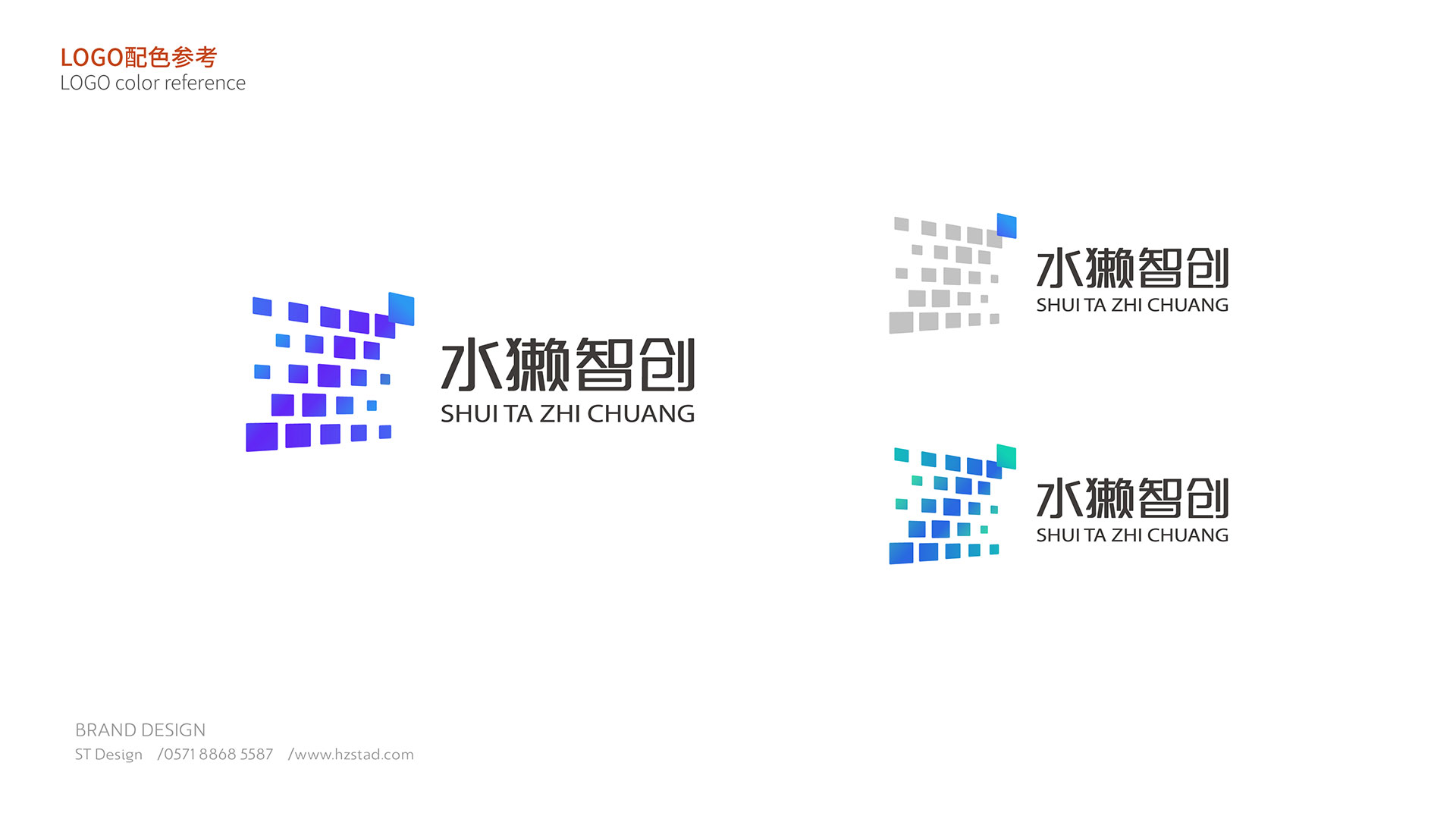
服務項目:品牌升級,LOGO設計
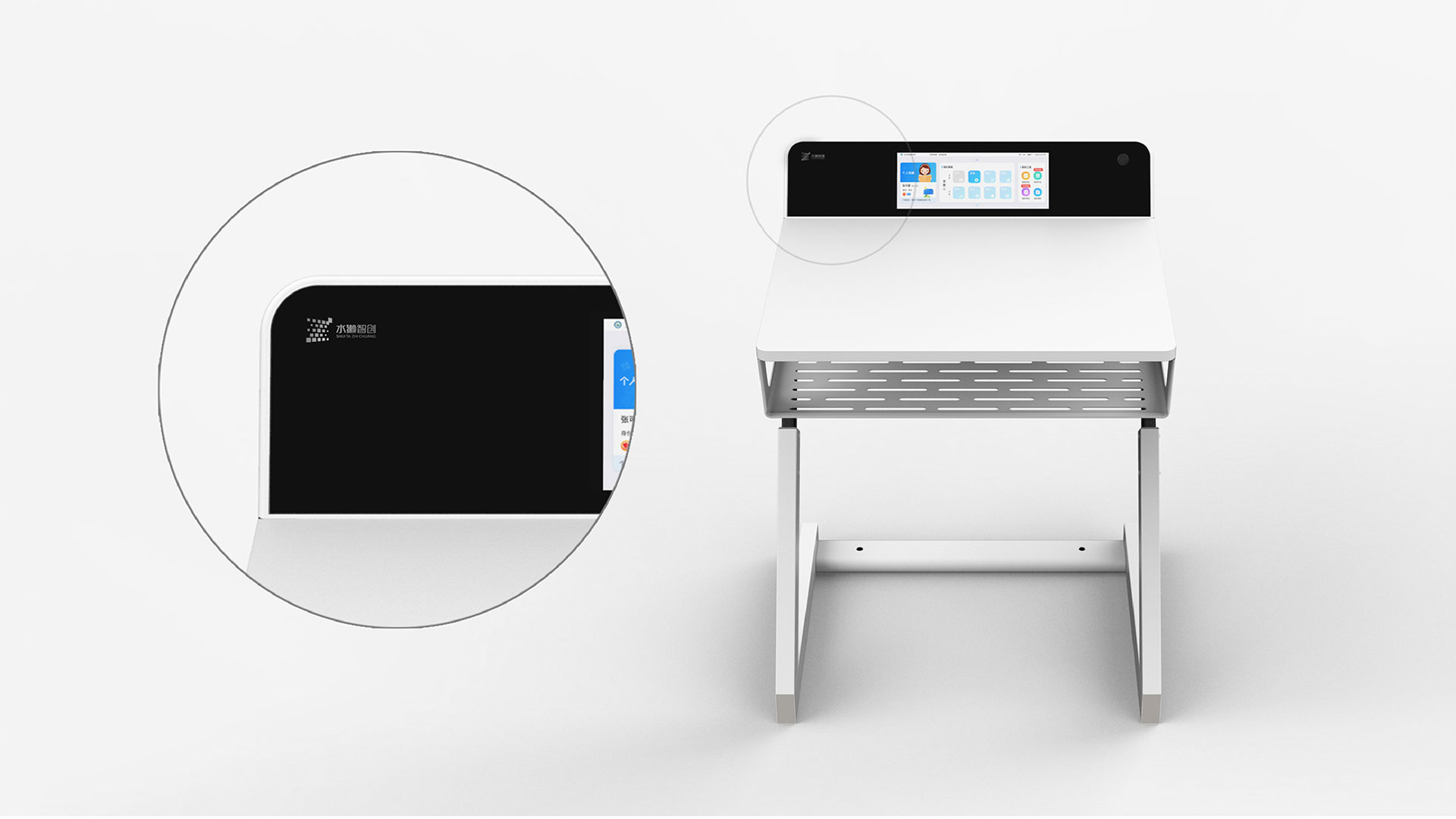
杭州水獺智創數字科技有限公司是一家集研發、設計、課程定制開發及軟硬件銷售服務為一體的技術鏈產業公司。
一、LOGO設計整體風格大氣、配色簡單、延展性強、落地難度低等特點,應用場景涉及到:品牌對外宣傳物料(彩頁、名片、PPT、易拉寶、展會燈箱、網站等)所以在實際生產制作中不能難度太大,要簡約
二、面對的客戶群體:教育局、學校、家長、渠道商
三、我們是一家產品公司,一者表現專業性、科技感,二者還要表現出關懷及親和力,這方面可以參照小米
四:色彩方案我們覺得和阿里系及釘釘的色系盡量避開,可以有兼容性,但需要有自己的識別性
五:LOGO要“有故事可說、有情懷可講”
六:因為市面上很多元素都被大廠占用,所以要避開已經被占領用戶心智的識別元素